Answer the question
In order to leave comments, you need to log in
How to properly change the default styles (theme) of vuetify?
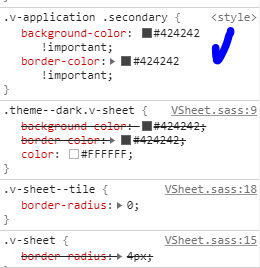
Can't change default vuetify styles
Vue.use(Vuetify, {
theme: {
dark: true,
themes: {
dark: {
primary: '#1976D2',
secondary: '#22263a',
accent: '#82B1FF',
error: '#FF5252',
info: '#2196F3',
success: '#4CAF50',
warning: '#FFC107'
}
},
options: {
minifyTheme: function (css) {
return process.env.NODE_ENV === 'production'
? css.replace(/[\r\n|\r|\n]/g, '')
: css
},
}
})<v-app-bar
color="secondary"
dark
>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question