Answer the question
In order to leave comments, you need to log in
How to properly build react+redux component architecture?
Goodnight.
I am writing an application, and the thought that I am doing something wrong has repeatedly creeped in.
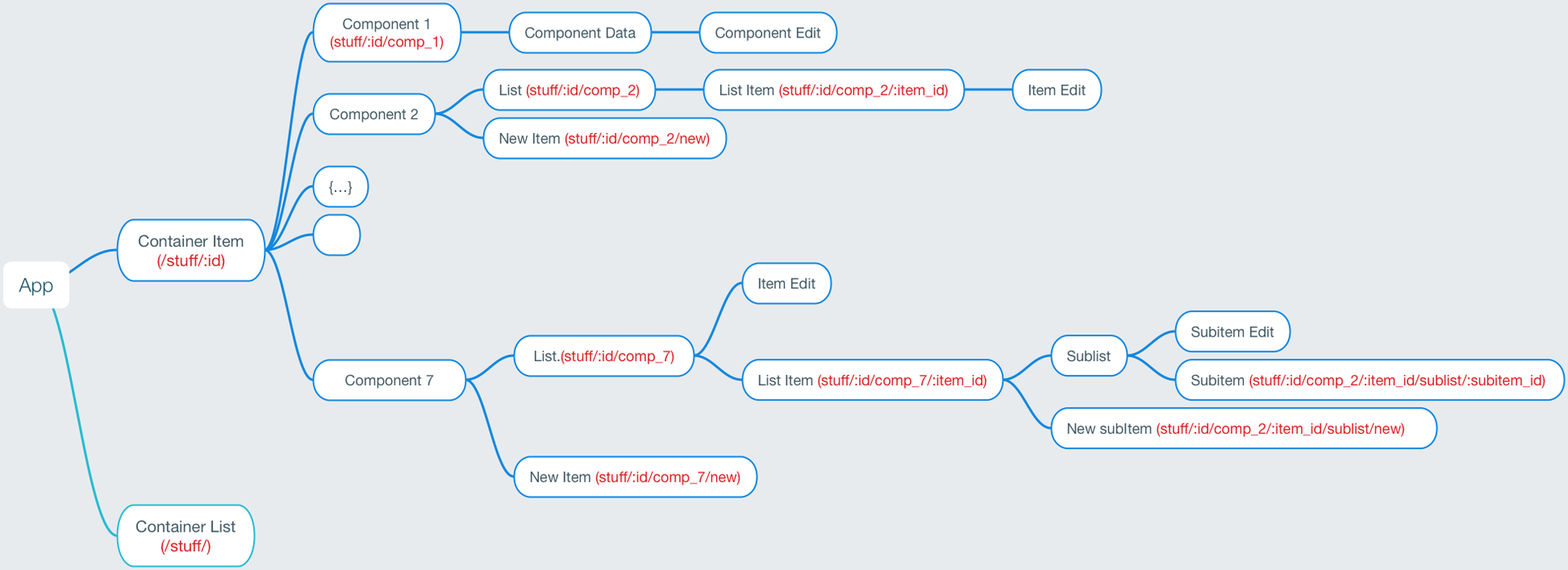
I now have the following structure of components: 
I.e. there are containers (Container List and Container Item) and a bunch of child components. I pass various functions from containers through mapDispatchToProps to interact with components.
It turns out that I am passing functions in order to change or receive data for some subcomponent through the entire chain of blocks. An example in the picture ( Component 7 -> Comp_7 List -> Comp 7 Item -> Comp 7 Item Sublist -> Comp 7 Item Sublist item) Do you
need a different architectural approach or is this normal? (The fact that 1-2 levels of nesting is normal, I understand, but 5-6 is already too much)
Because of this approach, I constantly have a problem with getting and updating data.
If you call a function to receive data in one of the child components, this leads to a change in the state that is transmitted through props through the entire chain of components, respectively, to the re-rendering of all components and threatens to get into the eternal loop of receiving data. It turns out you need to do a check on the check, in order to avoid this.
This is somehow inconvenient, I have an idea to put List Item (stuff/:id/comp_7/:item_id) and Subitem (stuff/:id/comp_2/:item_id/sublist/:subitem_id) into separate containers.
But somehow I'm not sure about it. Tell me where to dig.
I want to focus on the application logic, and not struggle with endless re-render cycles :(
Answer the question
In order to leave comments, you need to log in
This is somehow inconvenient, I have an idea to put List Item (stuff/:id/comp_7/:item_id) and Subitem (stuff/:id/comp_2/:item_id/sublist/:subitem_id) into separate containers.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question