Answer the question
In order to leave comments, you need to log in
How to properly build blocks with Bootstrap?

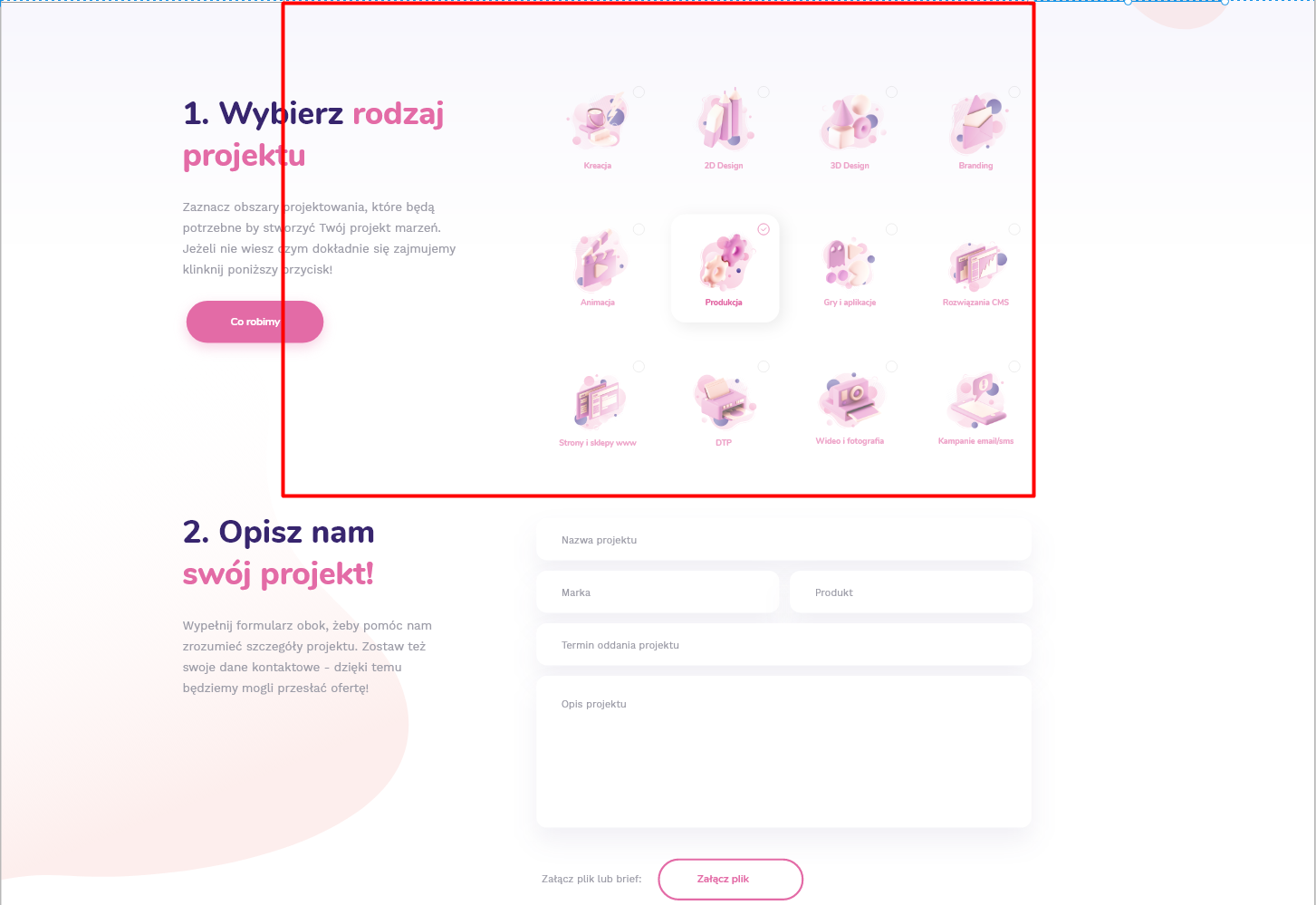
The area of the container -> row block is highlighted with red lines.
I would like to give the div with the text col-xl-4, and the div-y with the categories col-xl-8. But as you can see on the layout, the div with the text protrudes beyond the container block.
What properties should I set for the block with the text (col-xl-4) so that it is the same as on the layout and adapts correctly?
Answer the question
In order to leave comments, you need to log in
Using the entire bootstrap or its grid not for prototyping, but for layout, when grids have more than 93% browser support is nonsense.
For layout layouts, just use grids, always, everywhere
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question