Answer the question
In order to leave comments, you need to log in
How to properly bind data in React?
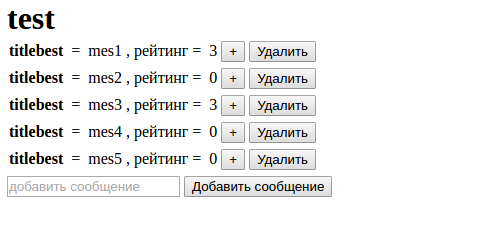
I tried to delete messages, but for some reason the rating (likes) is reset, I can’t understand why 
. However, when a message is added or deleted, the counters are reset.
I kind of guess why, but I can’t understand why the object with messages is stored not by reference
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>САПР</title>
</head>
<body>
<style>
* {margin: 2px;}
</style>
<div id="jsx"></div>
<script src="lib.js"></script>
<script type="text/jsx">
/** @jsx React.DOM */
var MessageBox = React.createClass({
deleteMessage: function(message){
var list = _.remove(this.state.message, {
value: message
});
list = _.without(this.state.message, message);
this.setState({
message: list
})
},
addMessage: function(){
var node = this.refs.newMessageText.getDOMNode();
var newMessage = node.value;
node.value="";
this.state.message.push({value: newMessage, increment: 0});
this.setState({
message: this.state.message
})
},
getInitialState: function() {
return {
visible: true,
message: [
{value: 'mes1', increment: 0},
{value: 'mes2', increment: 0},
{value: 'mes3', increment: 0}
]
};
},
render: function(){
var message = this.state.message.map(function(message){
return (
<SubMessage
title='titlebest'
list={message.value}
increment={message.increment}
onDelete={this.deleteMessage}
></SubMessage>
)
}.bind(this));
return (
<div>
<h1>{this.props.text}</h1>
{ message }
<input ref="newMessageText" text="text" placeholder="добавить сообщение" />
<button onClick={this.addMessage}>Добавить сообщение</button>
</div>
);
}
});
var SubMessage = React.createClass({
handleDelete: function(){
console.log(this.props)
this.props.onDelete(this.props.list)
},
plus: function(){
console.log(this.props)
this.setState({
increment: this.props.increment++
})
},
getDefaultProps: function(){
return {
title: 'название'
}
},
render: function(){
return (
<p className="info">
<b>{this.props.title}</b> = {this.props.list}, рейтинг = {this.props.increment}
<button className="btn" onClick={this.plus}>+</button>
<button onClick={this.handleDelete}>Удалить</button>
</p>
);
}
});
var App = React.renderComponent(
<MessageBox text="test"></MessageBox>,
document.getElementById("jsx")
)
</script>
</body>
</html>Answer the question
In order to leave comments, you need to log in
You have the state of the parent, it stores all the information, respectively, its state and needs to be changed, through the functions that the parent passes to props. something like this https://jsfiddle.net/d1sa_90/69z2wepo/59269/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question