Answer the question
In order to leave comments, you need to log in
How to properly approach the task of creating and processing a form for queries in the database?
I apologize if the subject has already been discussed somewhere. I honestly searched and couldn't find it.
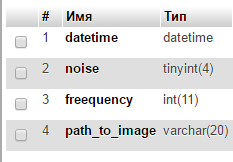
Now to the point. There is a table in the database of the form: 
Need:
Create a form in which it will be possible to select by:
Time (date, interval),
Noise (value, interval),
Frequency (Value, interval),
And somehow combine these conditions.
Ideally, through js, pick up the form values, send them to the server with ajax, generate a table there, and insert the table into the block with innerHTML. (but it will be really royal in general, because I have a suspicion that correctly picking up the form values, correctly sending them to the server will be another problem).
I don't even know how to approach this.
Here is one way I wanted to do it:
Make the form dynamic:
I.e. first multiple select to choose which of the three conditions to sample, then select on each of the conditions to determine the "mode" of the condition (value or period). And already somehow, depending on this, display forms for data entry.
Or, if you make the form static, then what about empty fields? Will they interfere?
And how is this done, right? I am no stranger to beauty, and if I could find a beautiful and elegant solution, I would be just happy.
PS I do not ask for fish, I ask for a fishing rod (at least read it)
UPD. If suddenly someone needs it, I solved the problem simply: I
created a form in the maximum configuration, and I catch its onClick values with the browser's built-in formData object:
function send() {
var formData = new FormData(document.forms.request);
var xhr = new XMLHttpRequest();
xhr.open("POST", "var_dump.php");
xhr.send(formData);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question