Answer the question
In order to leave comments, you need to log in
How to process uploaded image and display result on screen with Django?
I'm uploading an image via a form. But I need to process it and display the result on the screen.
Image class (models.py file)
class Image(models.Model):
title = models.TextField()
file = models.ImageField(upload_to='images/')
def __str__(self):
return self.title
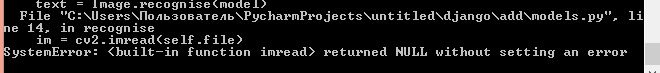
def recognise(self):
im = cv2.imread(self.file)
preprocess = "thresh"
gray = cv2.cvtColor(im, cv2.COLOR_BGR2GRAY)
if preprocess == "thresh":
gray = cv2.threshold(gray, 0, 255,
cv2.THRESH_BINARY | cv2.THRESH_OTSU)[1]
elif preprocess == "blur":
gray = cv2.medianBlur(gray, 3)
filename = "urui.png"
cv2.imwrite(filename, gray)
pytesseract.pytesseract.tesseract_cmd = r'C:\Program Files (x86)\Tesseract-OCR\tesseract.exe'
return pytesseract.image_to_string(Image.open(filename), lang='rus')
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question