Answer the question
In order to leave comments, you need to log in
How to process an array of attachments VK API objects?
Hello. I get the proposed posts using the wall.get method, for further data processing.
This data is then passed to the wall.post method.
Here is an example of a wall.get request:
const content = await vk.api.wall.get({
owner_id: config.idGroup,
filter: 'suggests'
});
},const suggestsPost = await vk.api.wall.post({
owner_id: config.idGroup,
post_id: content.id,
from_group: from_groupFlag,
signed: signedFlag
});

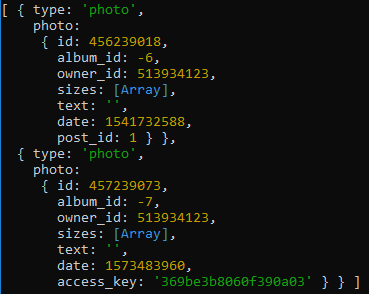
let attachments = content.attachments;//помещаю массив в отдельную переменную
let attach = new Array();//объявление итогового массива
for (var i = 0; i < attachments.length; i++) {
let attachType = attachments[i].type;//тип контента
(x) let attachId = attachments[i].attachType.id;//id контента
(x) let attachOwner = attachments[i].attachType.owner_id;//id владельца контента
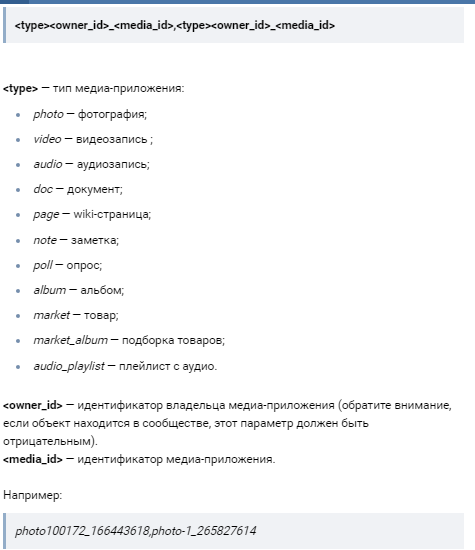
attach[i] = attachType + attachOwner + '_' + attachId;
}
if (attachments.length > 1) {
let attachResult = attach.join(',');
}
else {
let attachResult = attach;
}
console.log(attachResult);
const suggestsPost = await vk.api.wall.post({
owner_id: config.id.groupID2,
post_id: content.id,
attachments: attachResult,
from_group: from_groupFlag,
signed: signedFlag
});Answer the question
In order to leave comments, you need to log in
read about access through square brackets
const attachType = 'photo';
obj.attachType // вернёт obj.attachType
obj[attachType] // вернёт obj.photoconst attachments = content.attachments
.map((o) => `${o.type}${o[o.type].owner_id}_${o[o.type].id}`)
.join(',');Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question