Answer the question
In order to leave comments, you need to log in
How to process a request from Android to Flask?
Hello, I can't process POST request.
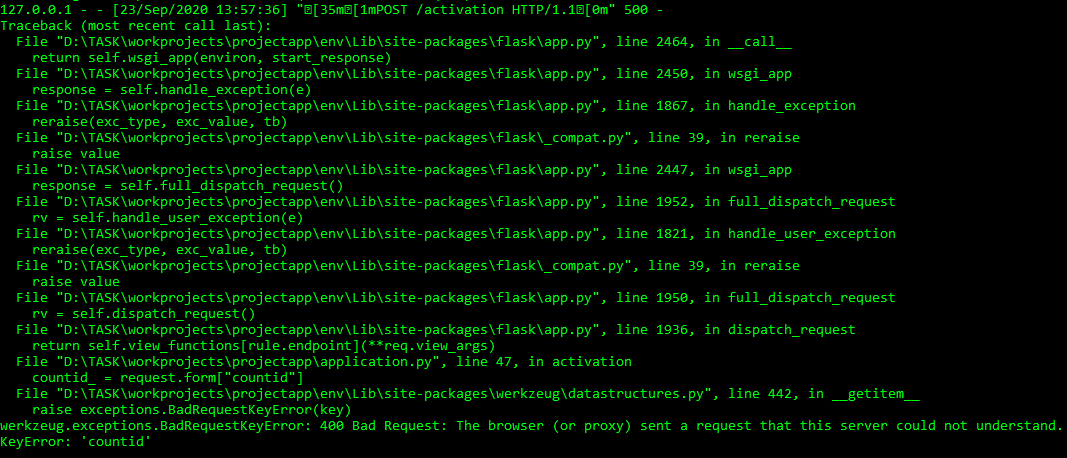
When you try to send it to the server, it gives an error (there is a screenshot).
Help me figure out what's wrong.
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
import java.io.UnsupportedEncodingException;
public class MainActivity extends AppCompatActivity {
private RequestQueue requestQueue;
private EditText et_countid;
private Button btn_submit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_countid = (EditText)findViewById(R.id.et_countid);
btn_submit = (Button) findViewById(R.id.btn_submit);
btn_submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String data = "{"+
"\"countid\"" + "\"" + et_countid.getText().toString() + "\""+
"}";
Submit(data);
}
});
}
private void Submit(String data)
{
final String savedata= data;
String URL="http://10.0.2.2:5000/activation";
requestQueue = Volley.newRequestQueue(getApplicationContext());
StringRequest stringRequest = new StringRequest(Request.Method.POST, URL, new Response.Listener<String>() {
@Override
public void onResponse(String response) {
try {
JSONObject objres=new JSONObject(response);
Toast.makeText(getApplicationContext(),objres.toString(),Toast.LENGTH_LONG).show();
} catch (JSONException e) {
Toast.makeText(getApplicationContext(),"Server Error",Toast.LENGTH_LONG).show();
}
//Log.i("VOLLEY", response);
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Toast.makeText(getApplicationContext(), error.getMessage(), Toast.LENGTH_SHORT).show();
//Log.v("VOLLEY", error.toString());
}
}) {
@Override
public String getBodyContentType() {
return "application/json; charset=utf-8";
}
@Override
public byte[] getBody() throws AuthFailureError {
try {
return savedata == null ? null : savedata.getBytes("utf-8");
} catch (UnsupportedEncodingException uee) {
//Log.v("Unsupported Encoding while trying to get the bytes", data);
return null;
}
}
};
requestQueue.add(stringRequest);
}
}@app.route("/activation", methods=['POST', 'GET'])
def activation():
if (request.method == "POST"):
countid_ = request.form["countid"]
discard = Data(countid_)
db.session.add(discard)
db.session.commit()
return render_template("success.html")
else:
return render_template("activation.html")
<form class="contact100-form validate-form" method="POST">
<span class="contact100-form-title">
Активация карты
</span>
<div class="wrap-input100 validate-input" data-validate="Name is required">
<input class="input100" type="number" min="100000" max="999999999" name="countid" required placeholder="Введите номер Вашей карты">
<span class="focus-input100"></span>
</div>
<div class="container-contact100-form-btn">
<div class="wrap-contact100-form-btn">
<div class="contact100-form-bgbtn"></div>
<button class="contact100-form-btn" type="submit">
Подтвердить
</button>
</div>
</div>
</form>Answer the question
In order to leave comments, you need to log in
The server expects the countid parameter in the parameters, and the client passes it in the request body.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question