Answer the question
In order to leave comments, you need to log in
How to print from a browser without borders?
Google Chrome adds some fields when printing. As a result, the page close to the edges cannot be printed. This is not so critical on A4 paper, but fatal for a label printer, where the paper size is known to be small.
Even removing the indentation doesn't help:
<html>
<head>
<style>
body {
padding: 0;
margin: 0;
}
</style>
</head>
<body>
Текст на странице
</body>
</html>Answer the question
In order to leave comments, you need to log in
Wow, I found a solution:
<html>
<head>
<style>
@media print {
@page {
padding: 0;
margin: 0;
}
}
</style>
</head>
<body>
Текст на странице
</body>
</html>the bottom line is that for printing html, separate styles should be specified. those are written in a special media query. It is called, as you might guess, print.
That is
(sabaka) media print {
and here you are already pointing to the elements, you remove the indents for them
}
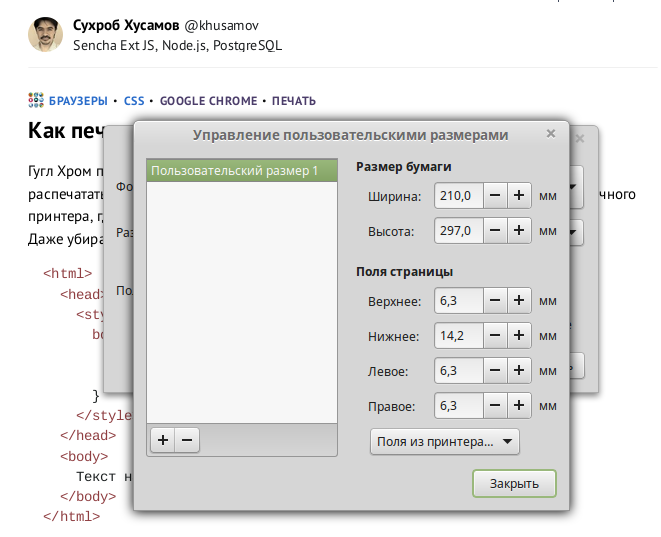
These are browser settings, not your page.
You can only use media print, but that won't get rid of the margins.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question