Answer the question
In order to leave comments, you need to log in
How to prevent TS compilation in Webpack when there are errors?
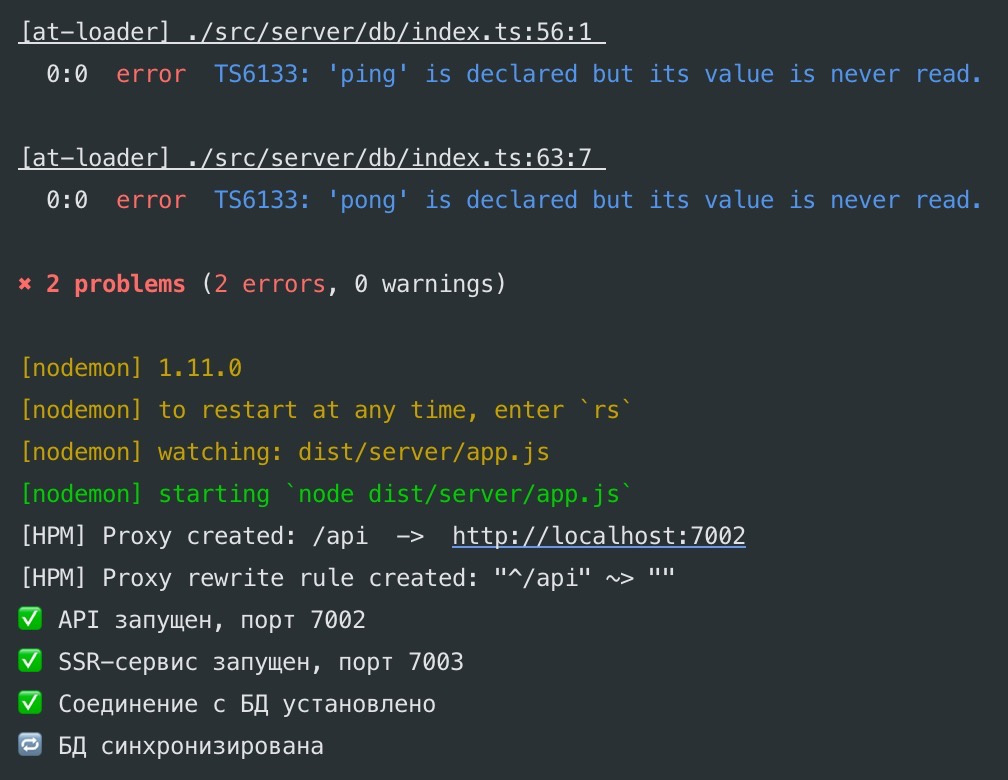
I use tslint-loader in combination with awesome-typescript-loader (already tried to change to ts-loader - they behave the same). tslint-loader configured so that if there are errors caught by the linter, the bundle is not built:
emitErrors: true,
failOnHint: true
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question