Answer the question
In order to leave comments, you need to log in
How to prevent "pulling" up?
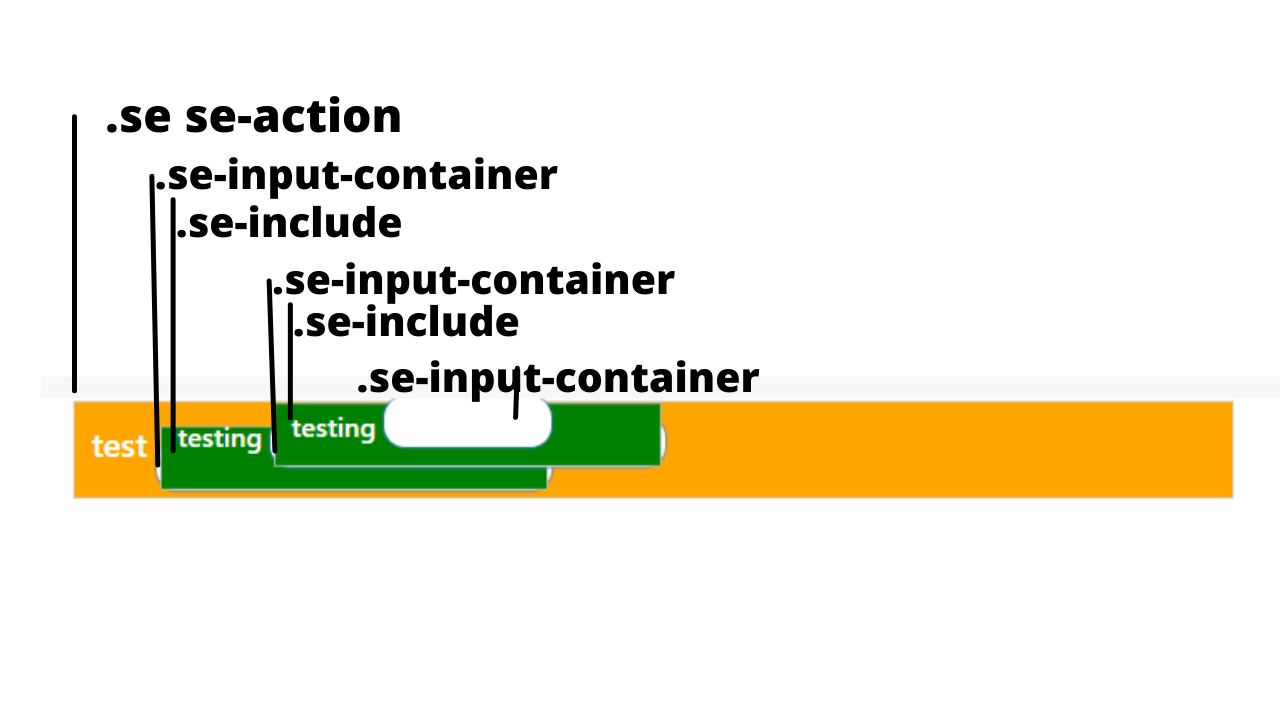
I am writing a visual programming environment, there are some blocks. They consist of div, in it svg and pp - block text, the user can add blocks to blocks using elements,
but when dragging one such block to another, the child (new) is pushed to the top How to fix this?
CSS:<b class=".se-input-container">

.se-input-container {
display:inline-block;
box-sizing: border-box;
min-width: 5rem;
width: auto;
min-height: 1.5rem;
height: auto;
background: white;
border-radius: 10px;
}
.se-action .se-input-container,.se-event .se-input-container {
position: relative;
top: -0.3rem
}
.se-input-container:empty {
margin-top: 0rem;
position: relative;
top: 5px
}
.se-action .se-input-container .se:first-of-type, .se-event .se-input-container .se:first-of-type {
margin-top: -1.5rem !important;
margin-left: -8px !important;
transform: scale(1.0);
}
.se-include .se-input-container .se {
margin-top: 0.5rem !important;
margin-left: 1rem !important;
transform: scale(0.999) !important;
}
.se-input-container {
padding: 0.1rem;
padding-top: 0.8rem;
padding-bottom: 0.9rem;
}
.se-action .se-input-container,.se-event .se-input-container {
position: relative;
top: -0.3rem
}
.se-input-container:empty {
margin-top: 0rem;
position: relative;
top: 5px
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question