Answer the question
In order to leave comments, you need to log in
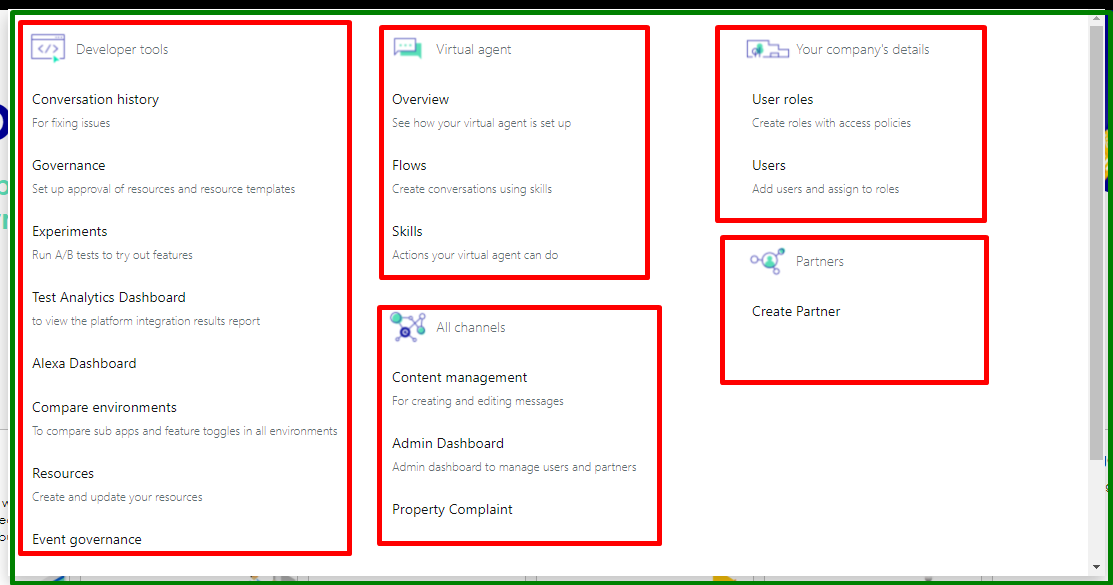
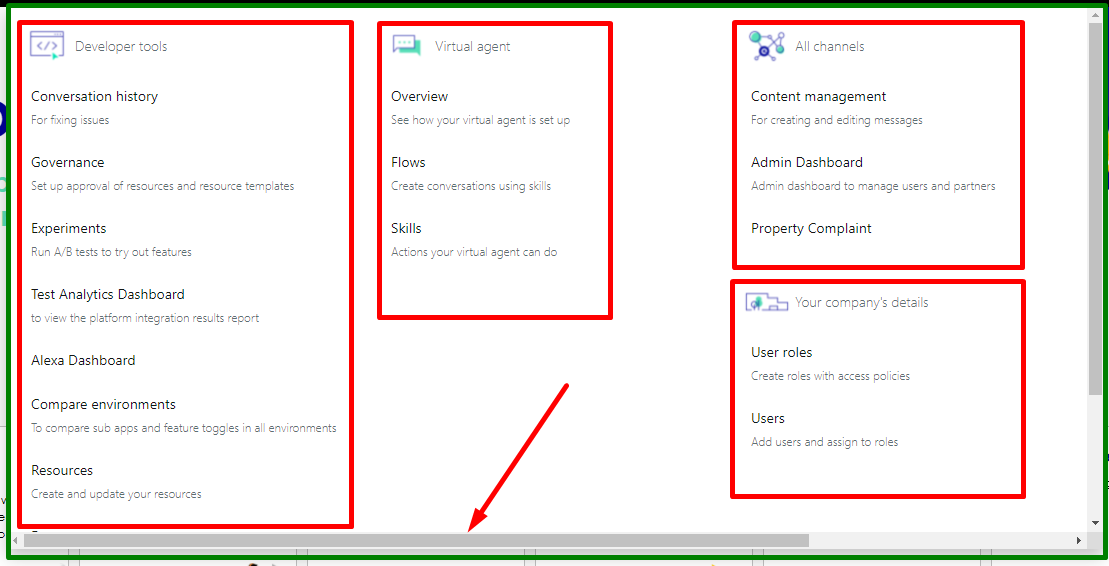
How to prevent blocks from going outside the container?
Good afternoon, I have a flexbox container (green), inside of which there are five blocks
.green {
display: flex;
flex-flow: column wrap;
height: auto;
max-height: 1000px;
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question