Answer the question
In order to leave comments, you need to log in
How to press the inner block to the bottom of the outer block in layout?
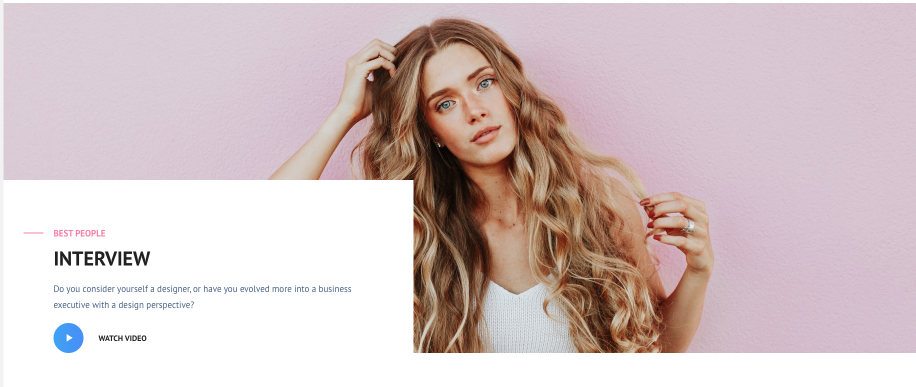
It is necessary to do so, i.e. a white plate is pressed to the bottom of the block with a photo: 
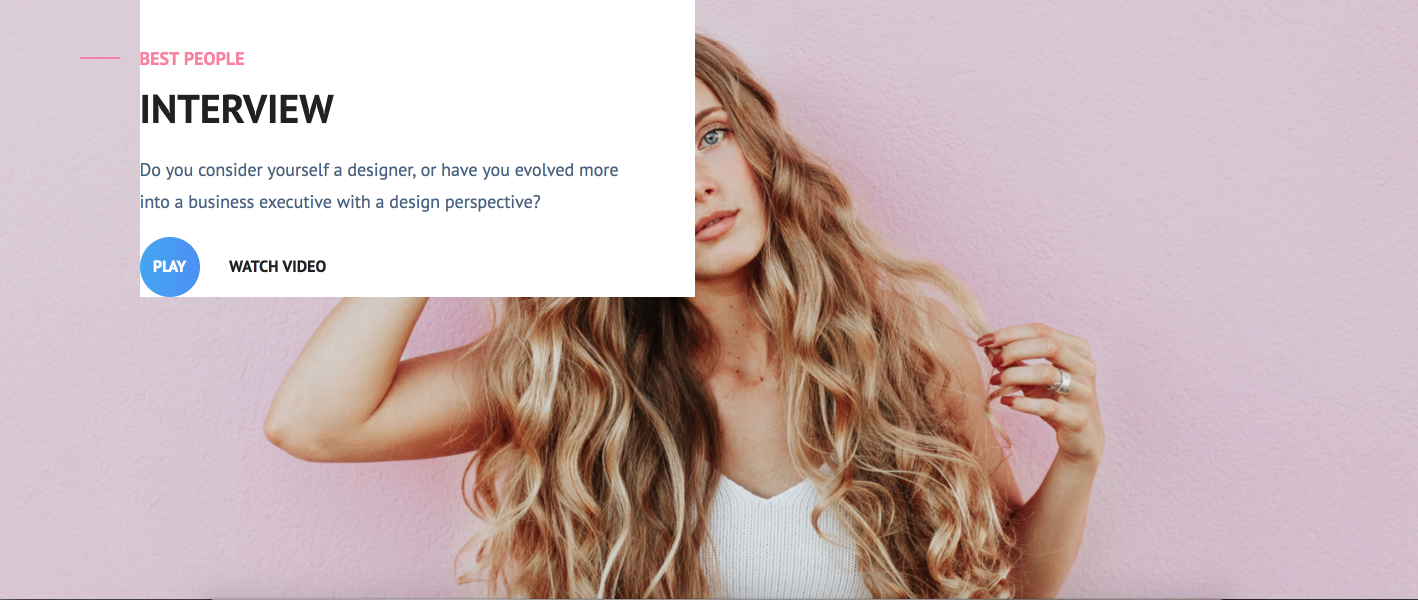
I have it like this, i.e. pinned to the top of the photo:
Answer the question
In order to leave comments, you need to log in
HTML:
<div class="poster">
<div class="info">
Lorem ipsum...
</div>
</div>.poster {
display:inline-block;
width:100%;
position:relative;
}
.poster .info {
position:absolute;
left:0px;
bottom:0px;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question