Answer the question
In order to leave comments, you need to log in
How to position the image in the center in the block when loading the page?
In general, there is such a structure: jsfiddle.net/6rhao7pf/1
Just a div block and an image in it that scrolls horizontally and vertically.
By default, when the page loads, we see the upper left corner of the image.
How to make it so that when loading the page by default, we see the center of the picture.
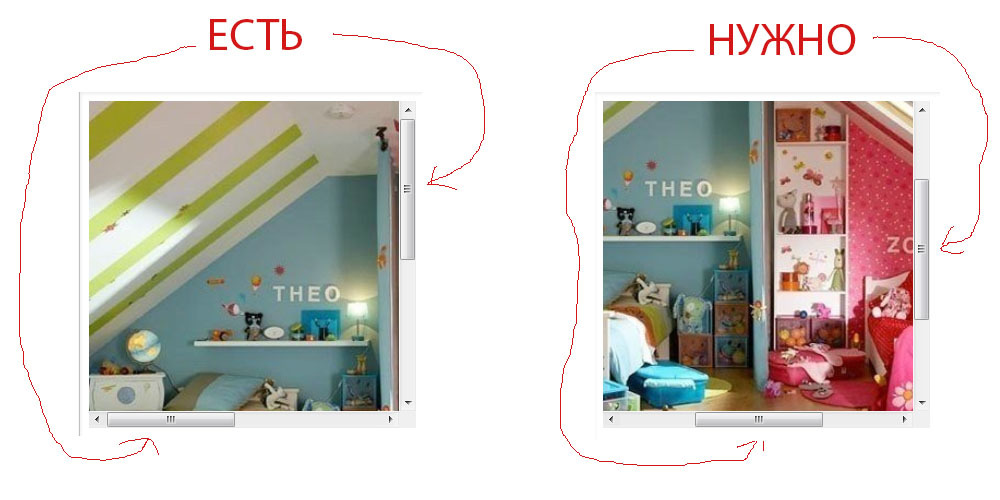
For clarity, I attach the screen as it is and as needed.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question