Answer the question
In order to leave comments, you need to log in
How to position icons in two columns relative to each other?
I used bootstrap grid to split into 2 columns + flexbox. As we see in the layout, the icons are relative to the text in the center, and the icons themselves are relative to each other on the same level. But I don't know how to make the icons relative to each other on the same level.
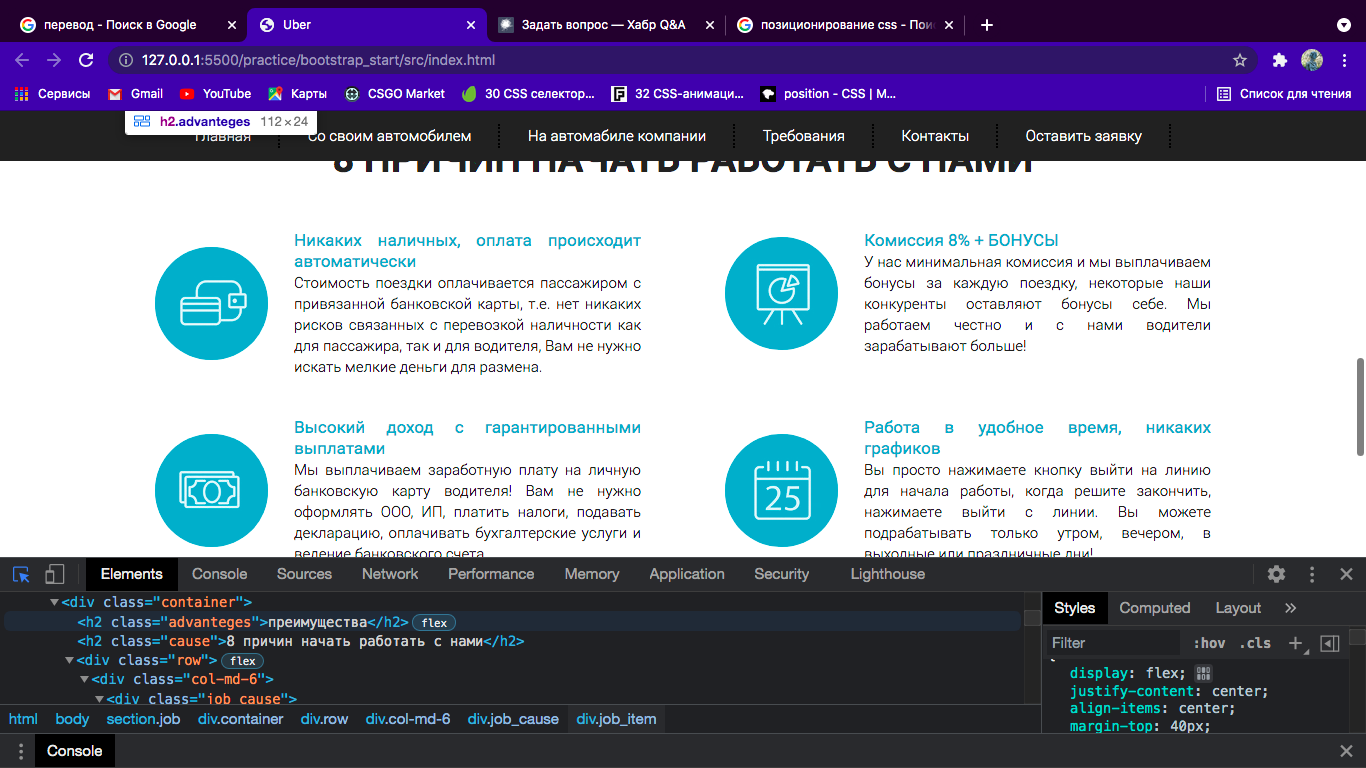
How it should be

Like mine

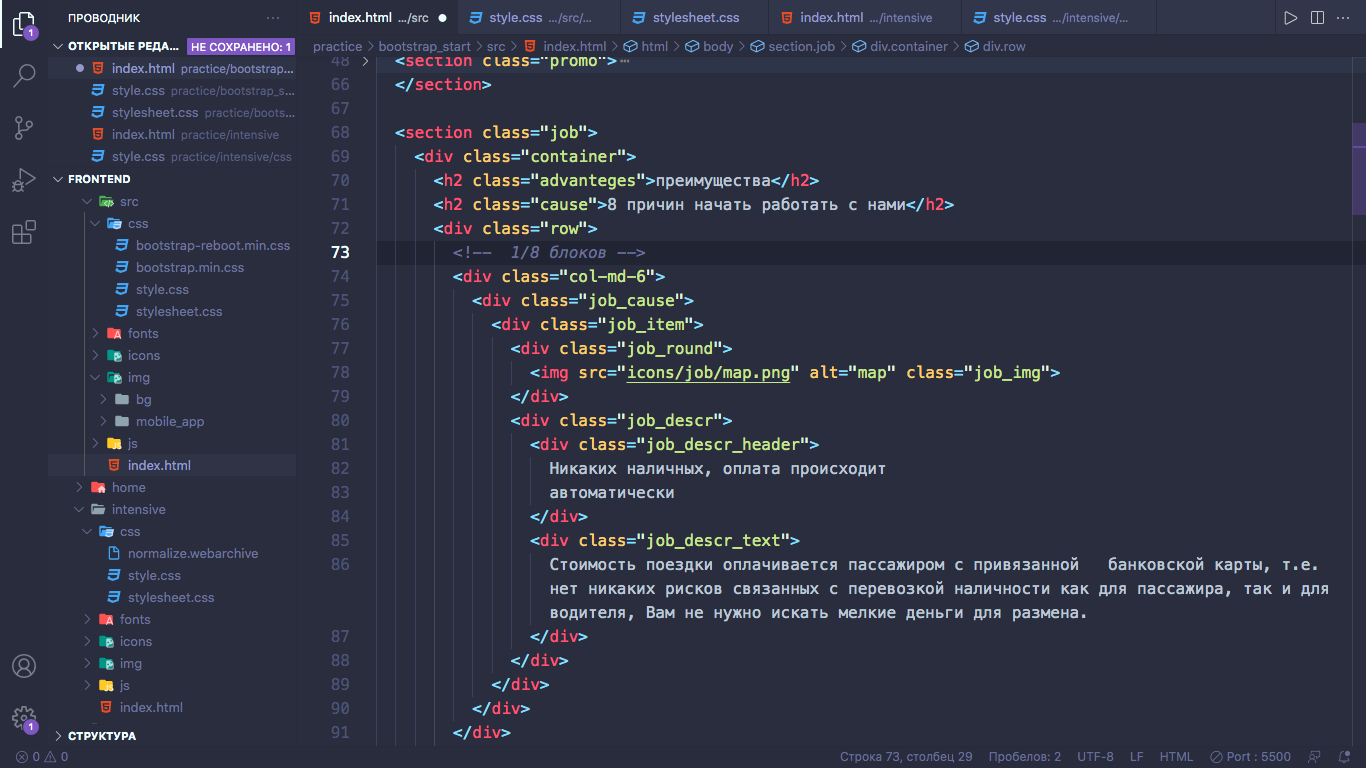
HTML:

CSS:
.job .job_item{
display: flex;
justify-content: center;
align-items: center;
margin-top: 40px;
}
.job .job_item .job_round{
display: flex;
justify-content: center;
align-items: center;
margin-right: 26px;
width: 113px;
height: 113px;
background-color: #1eacc7;
border-radius: 100%;
}
.job .job_item .job_descr{
width: 347px;
}
.job .job_descr .job_descr_header{
font-size: 17px;
font-weight: normal;
text-align: justify;
line-height: 21px;
color: #1eacc7;
}
.job .job_descr .job_descr_text{
font-size: 15px;
font-weight: 300;
font-style: normal;
line-height: 21px;
text-align: justify;
color: #202020;
}Answer the question
In order to leave comments, you need to log in
remove align-items:center in .job .job_item and .job .job_item .job_round blocks
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question