Answer the question
In order to leave comments, you need to log in
How to position an element between two lines in Bootstrap?
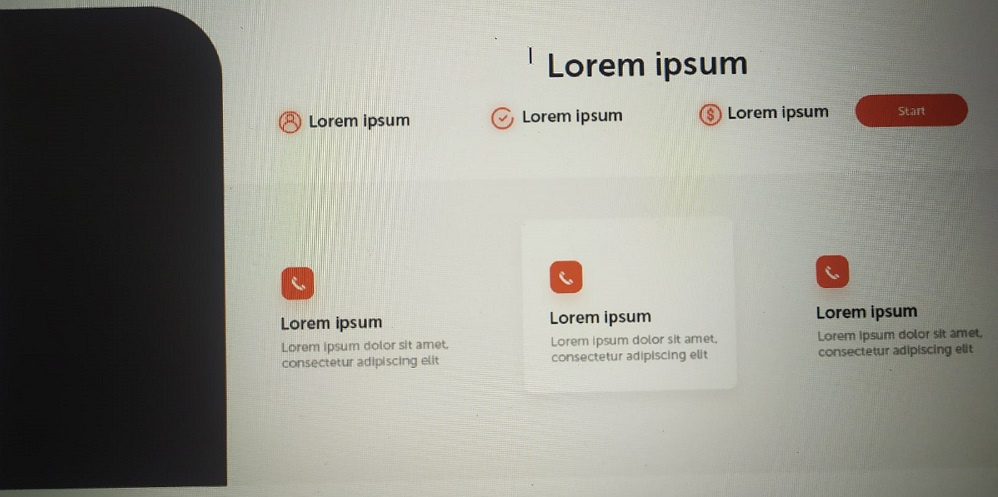
Good afternoon everyone, please advise how to place the dark figure on the left, as in the picture?
I use flexbox

<div class="container">
<div class="row">
<div class="col d-flex flex-column">
<div
style="border-top-right-radius: 60px"
class="radius bg-dark"
></div>
</div>
</div>
<div class="row">
<div
style="margin-top: 10rem"
class="col d-flex justify-content-center"
>
<h3>Lorem ipsum</h3>
</div>
</div>
<div class="row mt-2 d-flex align-items-center">
<div class="col">
<figure class="d-flex align-items-center">
<i class="fas fa-user"></i>
<figcaption class="pl-1">Lorem ipsum</figcaption>
</figure>
</div>
<div class="col">
<figure class="d-flex align-items-center">
<i class="fas fa-check"></i>
<figcaption class="pl-1">Lorem ipsum</figcaption>
</figure>
</div>
<div class="col">
<figure class="d-flex align-items-center">
<i class="fas fa-dollar-sign"></i>
<figcaption class="pl-1">Lorem ipsum</figcaption>
</figure>
</div>
<div class="col d-flex align-items-center">
<button
type="button"
class="btn btn-danger rounded-pill pl-5 pr-5 mb-3"
>
Start
</button>
</div>
</div>
<div class="row mt-5">
<div class="col">
<figure>
<i class="fas fa-phone-square-alt"></i>
<figcaption class="mt-2">
<b>Lorem ipsum</b>
</figcaption>
<figcaption>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</figcaption>
</figure>
</div>
<div class="col">
<figure>
<i class="fas fa-phone-square-alt"></i>
<figcaption class="mt-2">
<b>Lorem ipsum</b>
</figcaption>
<figcaption>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</figcaption>
</figure>
</div>
<div class="col">
<figure>
<i class="fas fa-phone-square-alt"></i>
<figcaption class="mt-2">
<b>Lorem ipsum</b>
</figcaption>
<figcaption>
Lorem ipsum dolor sit amet,<br />
consectetur adipiscing elit
</figcaption>
</figure>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
To be honest, I didn’t quite understand what you want, but try applying justify-content-center to a black figure
https://getbootstrap.com/docs/4.5/utilities/flex/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question