Answer the question
In order to leave comments, you need to log in
How to position a block in Slick Slider absolutely?
The task is to move the block in the slick slider. The problem arises when I move the block (set it to absolute position), it moves inside the slick slider block (the main one). Question - how to move the block below the slick slider block, and not inside it?
Answer the question
In order to leave comments, you need to log in
Slick, like 99.9% of similar sliders, has a wrapper property overflow: hidden, so it won't work without dancing with a tambourine.
There is an option - to create a virtual block outside the Slick, position it fixedly and through js at the right time to track what is happening and how (the position when you need to appear / disappear).
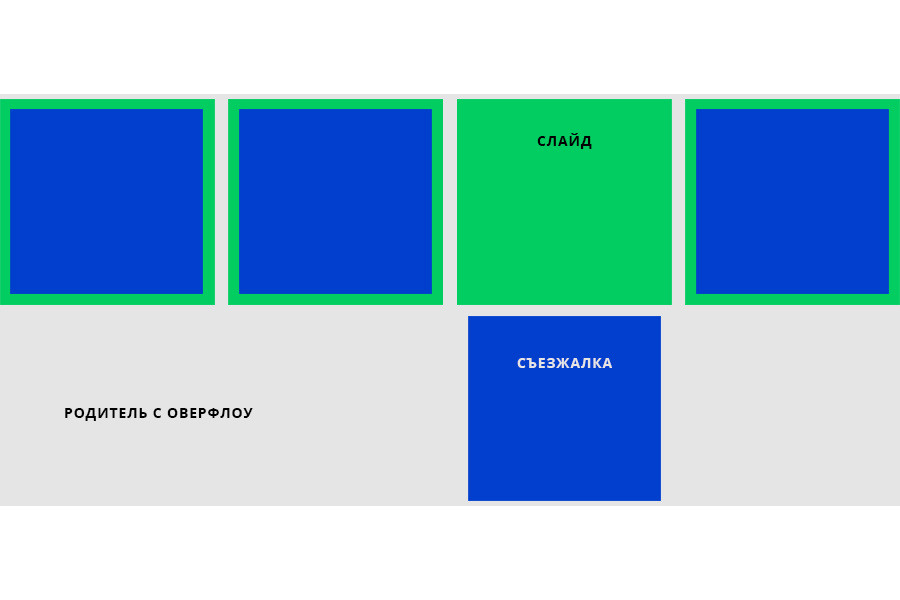
The second option is to dance with the height of the parent container so that the block that slides down fits into this container in height along with the parent slide. Anything below the slider will need to have a negative upper margin.
To understand the second option, I attach a picture:
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question