Answer the question
In order to leave comments, you need to log in
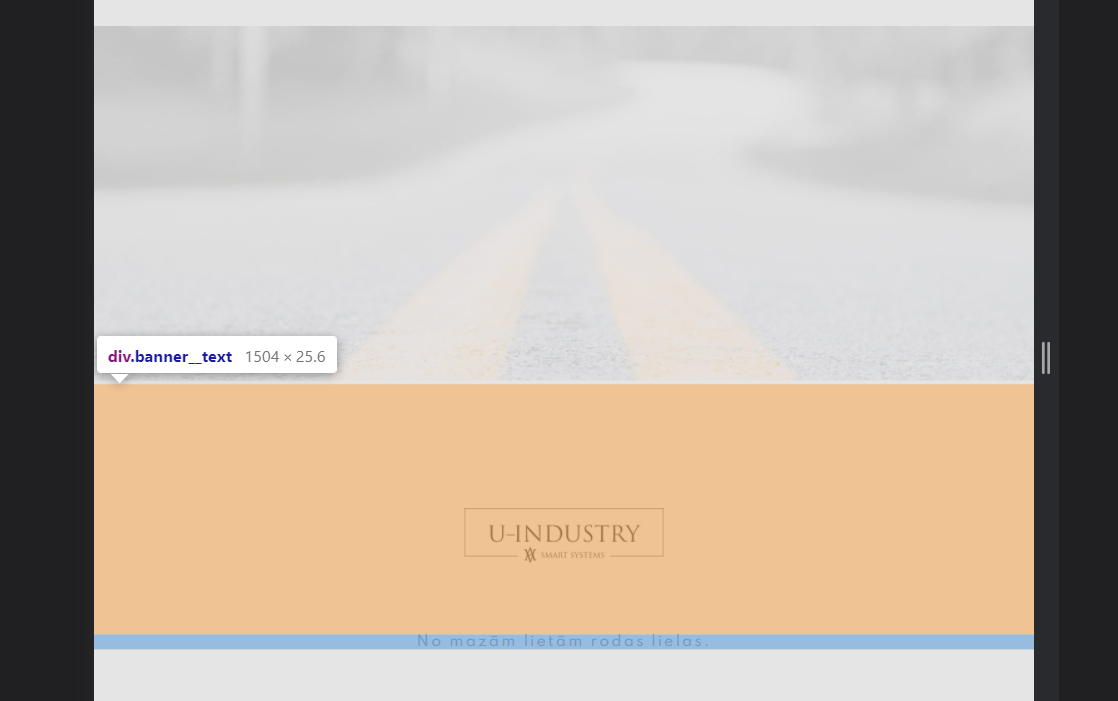
How to place two divs on top of an image? The parent is relative, the children are absolute, but it still doesn't work, what's wrong?
<section>
<div class="banner">
<div class="banner__background">
<img src="img/background-img.png" alt="" class="banner__background-img">
<div class="banner__logo">
<img src="img/background-logo.png" alt="" class="banner__logo-img">
</div>
<div class="banner__text">
No mazām lietām rodas lielas.
</div>
</div>
</div>
</section>.banner{
&__logo{
position: absolute;
text-align: center;
width: 100%;
margin-top: 328px;
&-img{
vertical-align: middle;
}
}
&__text{
position: absolute;
width: 100%;
text-align: center;
font-family: 'Spartan-Medium', sans-serif;
font-style: normal;
font-weight: 500;
font-size: 23px;
line-height: 26px;
margin-top: 550px;
letter-spacing: 0.145em;
color: #888383;
}
&__background{
position: relative;
width: 100%;
//background-image: url("../img/background-img.png");
&-img{
width: 100%;
//background-image: url("../img/background-img.png");
}
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question