Answer the question
In order to leave comments, you need to log in
How to place blocks in a row in react native?
Hello. Unable to place blocks in a row with wrapping.
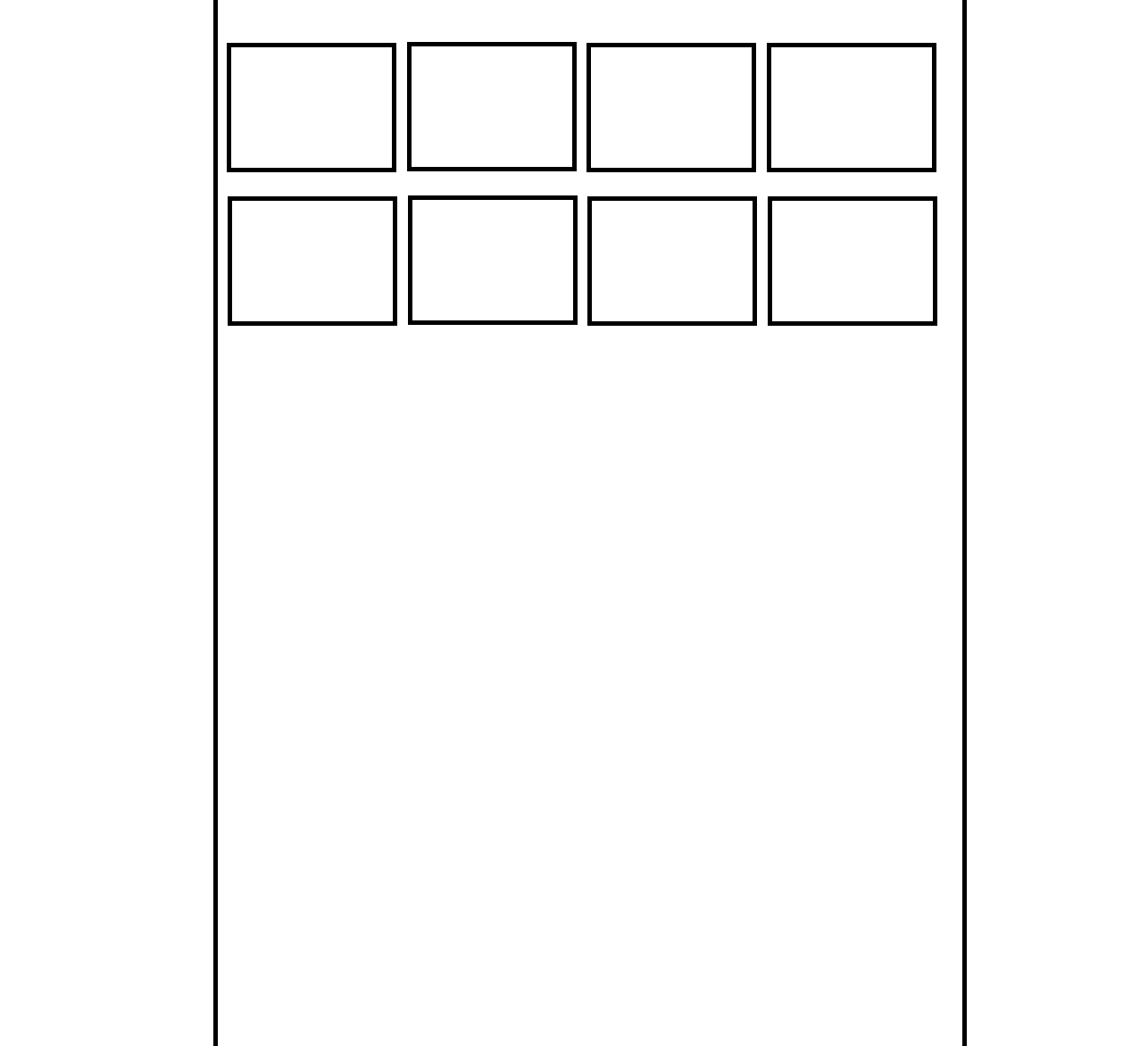
The task is this: display 4 squares on the page (so that it is the same on all devices) in a row with a transfer if it doesn’t fit.
album: {
marginLeft: 8,
marginRight: 8,
paddingVertical: 8,
flex: 1,
flexDirection: 'row',
justifyContent: 'flex-start',
flexWrap: 'wrap',
},
photo: {
alignItems: 'center',
justifyContent: 'center',
width: Layout.window.width / 5,
height: Layout.window.width / 5,
marginVertical: 2,
marginHorizontal: 2,
borderColor: '#e5e5e5',
borderWidth: Platform.OS === 'android' ? 1 : StyleSheet.hairlineWidth,
},<View style={styles.album}>
{album.photos.map((photo) => (
<TouchableWithoutFeedback
resizeMode={'contain'}
key={p}>
<View style={styles.photo}>
<RegularText style={styles.photoText}>{photo.name}</RegularText>
</View>
</TouchableWithoutFeedback>
))}
</View>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question