Answer the question
In order to leave comments, you need to log in
How to place an element from one row next to an element from another row?
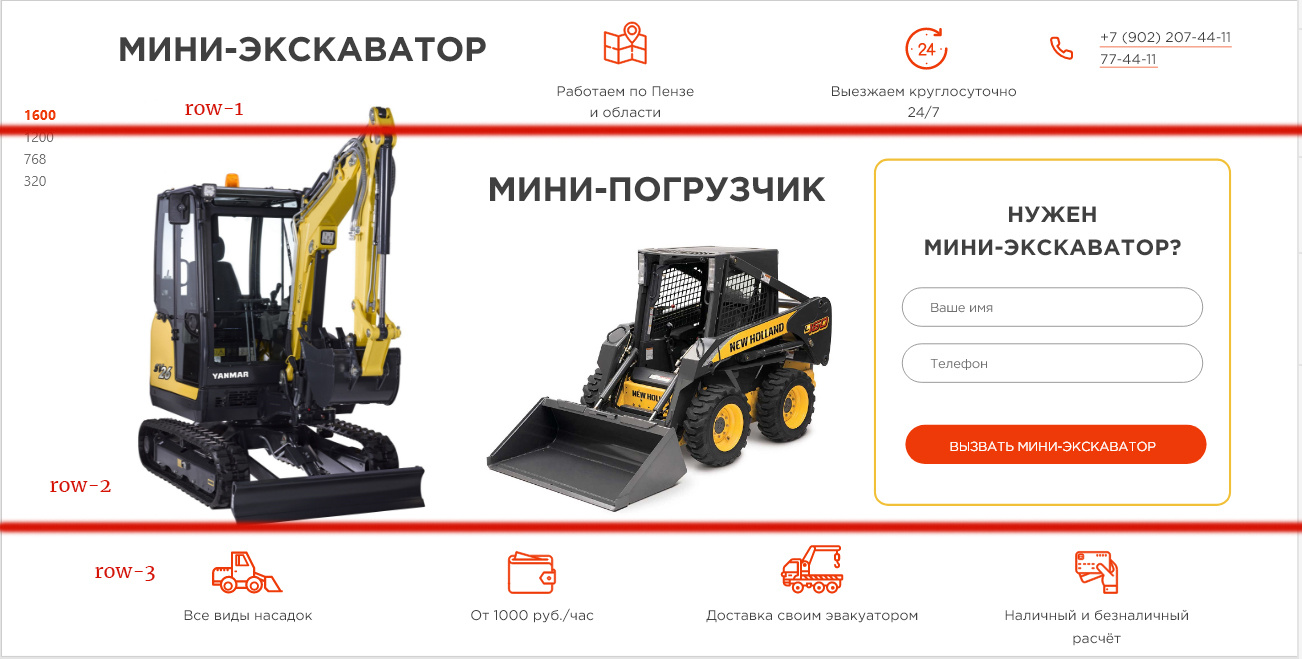
There is Lindos, which is divided into 3 rows:

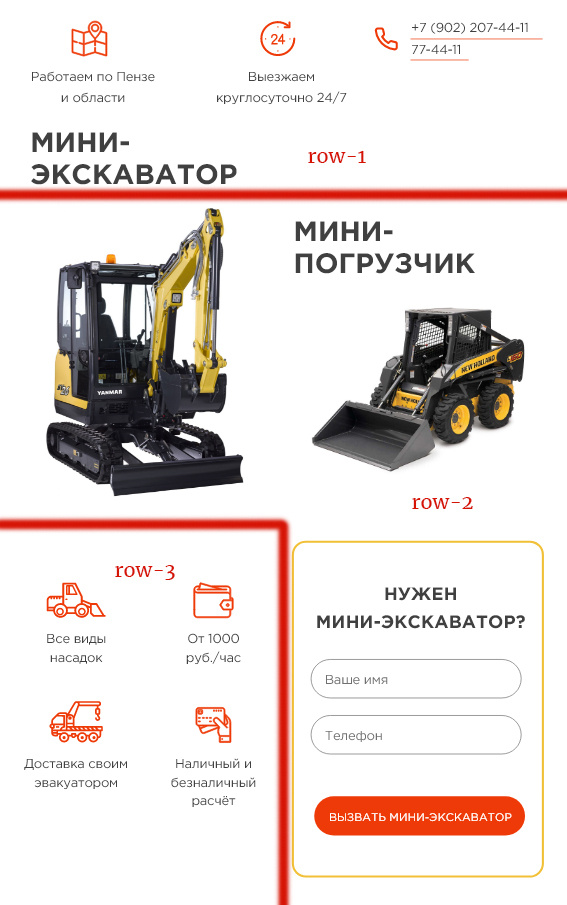
But in the tablet version, I need to display the icons from row-3 and the form from row-2 on the same level:

What is the easiest way to do this? Are there tools for this in Bootstrap4?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question