Answer the question
In order to leave comments, you need to log in
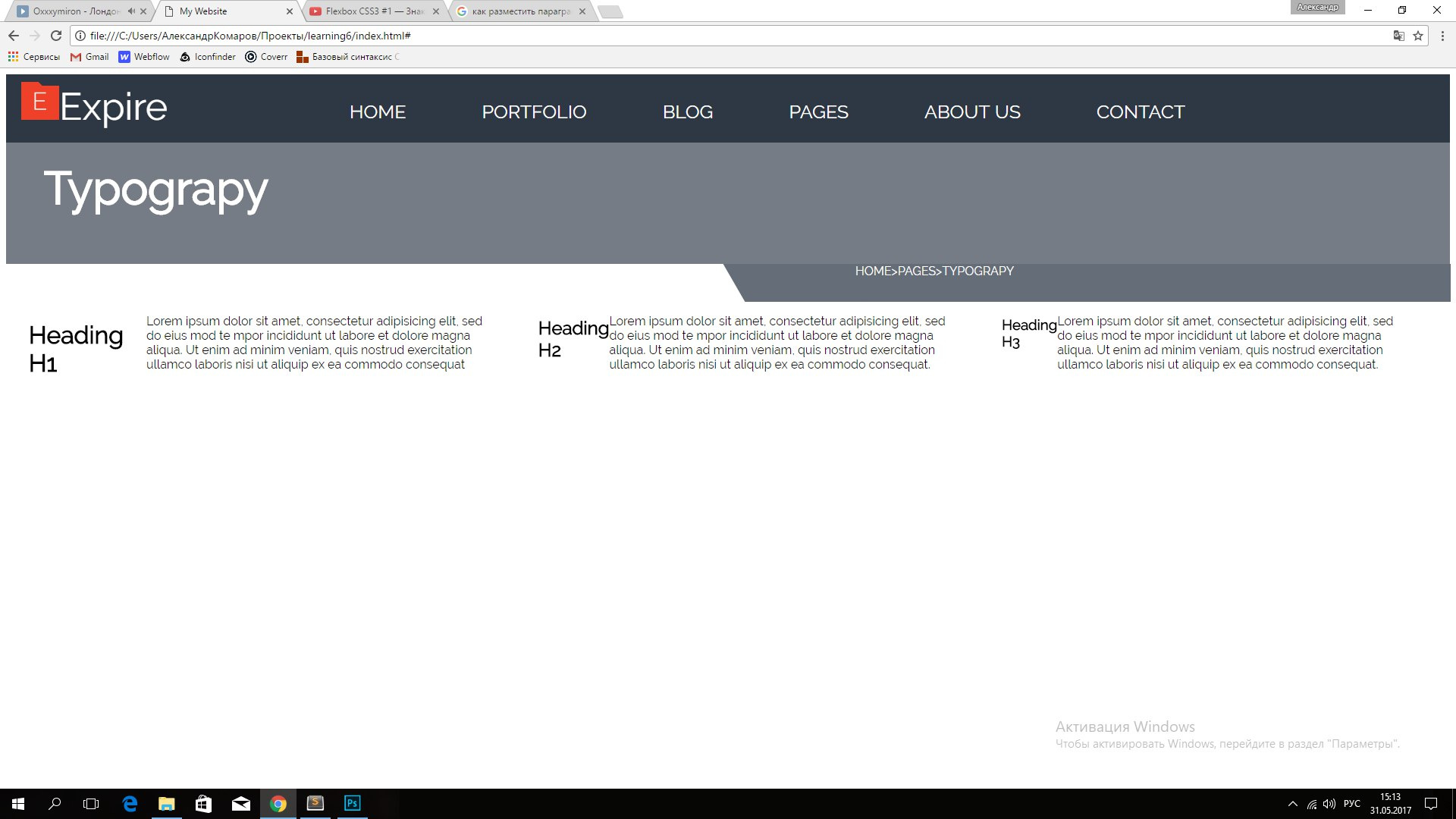
How to place a paragraph under a heading?
I need the paragraphs to be under the headings, how to implement this?
Answer the question
In order to leave comments, you need to log in
I applied css table
<div clas="wrapper">
<div class="row">
<div class="post">
<h3>Lorem Ipsum 1</h3>
<p>
Curabitur aliquet quam id dui posuere blandit. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Donec rutrum congue leo eget malesuada.
</p>
</div>
<div class="post">
<h3>Lorem ipsum 2</h3>
<p>
Curabitur aliquet quam id dui posuere blandit. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Donec rutrum congue leo eget malesuada.
</p>
</div>
<div class="post">
<h3>Lorem ipsum 3</h3>
<p>
Curabitur aliquet quam id dui posuere blandit. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Donec rutrum congue leo eget malesuada.
</p>
</div>
</div>
</div>*{
margin:0;
padding:0;
box-sizing:border-box;
}
.clear,.clear:after,.clear:before{
content:"";
display:block;
clear:both;
}
.wrapper{
display:table;
width:90%;
margin:auto;
}
.row{
display:table-row;
}
.post{
display:table-cell;
width:1000px;
}
.post h3{
padding-left:8px;
}
.post p{
padding:8px;
margin:auto;
text-align:justify;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question