Answer the question
In order to leave comments, you need to log in
How to place a link in the center (both horizontal and vertical) of a div?

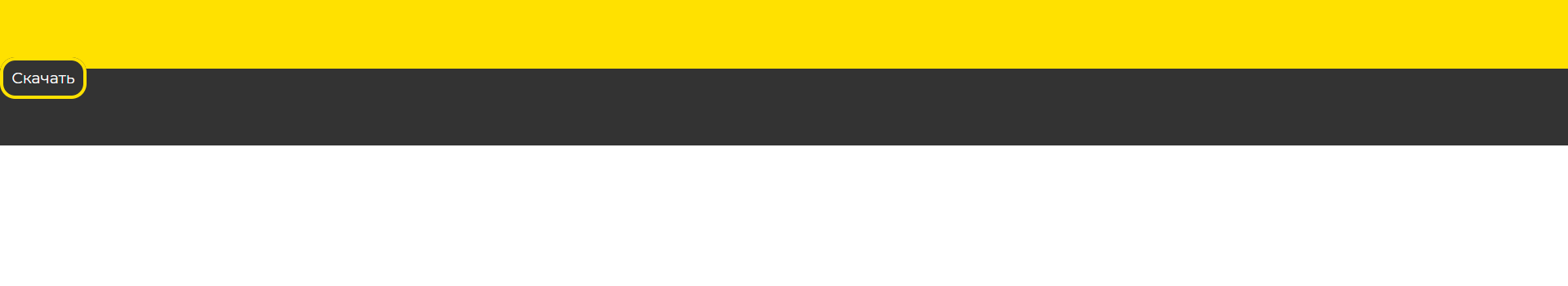
I need to place a "download" link in the vertical and horizontal center of a black container.
HTML code:
<div class="up__black">
<a class="download" href="#">Скачать</a>
</div>.up__black {
width: 100vw;
height: 10vh;
background-color: #333;
}
.download {
color: #fff;
padding: 0.5vw;
text-decoration: none;
background-color: #333;
border-radius: 15px;
border: 0.5vh solid #ffe100;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question