Answer the question
In order to leave comments, you need to log in
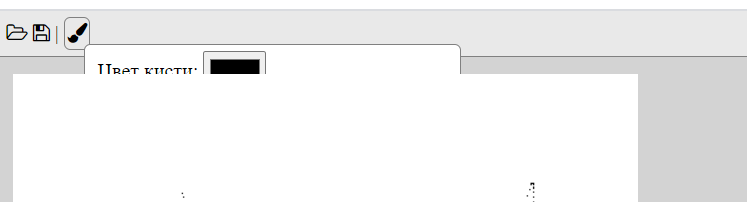
How to place a block on top of the canvas?
I am writing a small pet project a la paint.
By clicking on the brush, a submenu opens for me, but it is not visible under the canvas.
z-index on the submenu layer above is not done (I tried with canvas z-index: auto and z-index: 0).
If you change the canvas z-index to -1, then the submenu becomes visible normally, but the functions that hang on the canvas (cursor tracking, drawing) stop working.
Is it possible to somehow change the order of the layers without throwing the drop-down menu code below the canvas (which breaks my beautiful structure)?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question