Answer the question
In order to leave comments, you need to log in
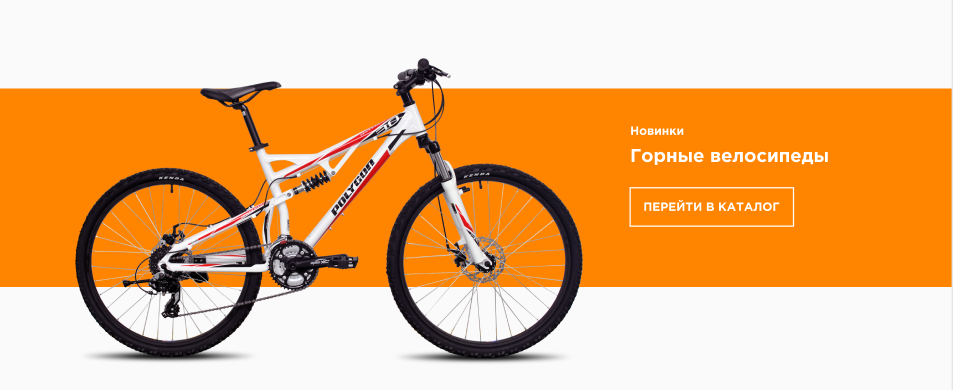
How to place a background on half of the content so that the content itself remains in place?
Good afternoon, you need to make the block shown in the picture. I can't imagine how the background can be placed like this, if I put the background on top of the container, then along with an attempt to move the background to the desired position, all the content moves. I will place the background inside the container - the background itself will be cut off. I have never worked with bootstrap before, so there may be errors in building the code itself.

My code is below:
<div class="container velo-cont">
<div class="row">
<div class="col-8"><img src="kisspng-gt.png" class="img-fluid rounded float-start"></div>
<div class="col-4"><h1 class="velo-new">Новинки</h1>
<div class="col-4"><h1 class="velo-h">Горные велосипеды</h1>
<button type="button" class="btn-velo btn-lg">перейти в каталог</button></div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
it's great to put the background in col-8 and give it background-size: contain, I think that's what you need.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question