Answer the question
In order to leave comments, you need to log in
How to place 2 blocks with text like on the layout?
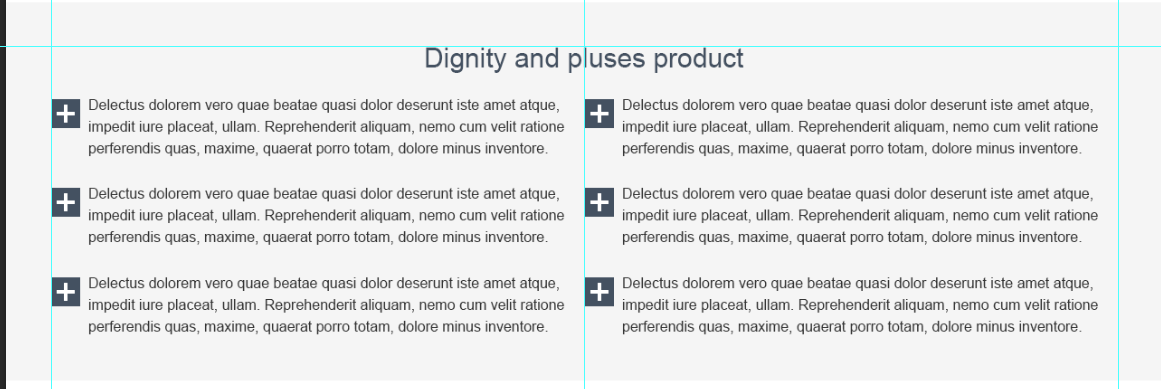
Layout:

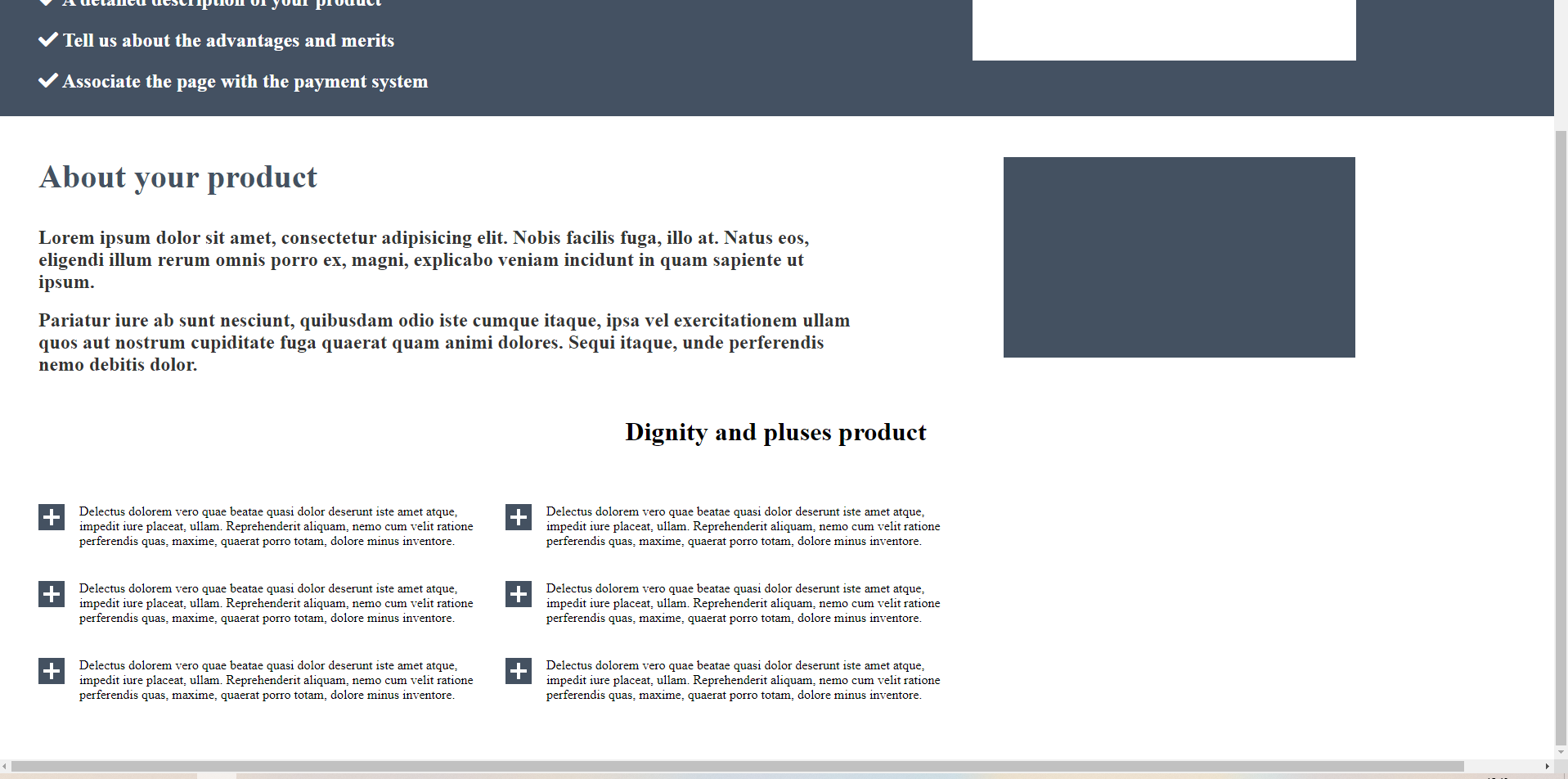
My site:

My code:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Сайи</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script src="https://kit.fontawesome.com/ec20ff261b.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<div class="header">
<div class="header-left">
<div class="text-head">
<h2>Product name</h2>
</div>
<div class="description-head">
<h2><i class="fas fa-check"></i> Put on this page information about your product</h2>
<h2><i class="fas fa-check"></i> A detailed description of your product</h2>
<h2><i class="fas fa-check"></i> Tell us about the advantages and merits</h2>
<h2><i class="fas fa-check"></i> Associate the page with the payment system</h2>
</div>
</div>
<div class="header-right">
<div>
<img src="image/Shape-9.png">
</div>
</div>
</div>
</header>
<section>
<div class="section">
<div class="section-left">
<h1 class="section-text-main">About your product</h1>
<h2 class="section-description1">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis facilis fuga, illo at. Natus eos, eligendi illum rerum omnis porro ex, magni, explicabo veniam incidunt in quam sapiente ut ipsum.
</h2>
<h2 class="section-description2">
Pariatur iure ab sunt nesciunt, quibusdam odio iste cumque itaque, ipsa vel exercitationem ullam quos aut nostrum cupiditate fuga quaerat quam animi dolores. Sequi itaque, unde perferendis nemo debitis dolor.
</h2>
</div>
<div class="section-right">
<div class="section-video">
<img src="image/video.png">
</div>
</div>
</div>
</section>
<section2>
<div class="section2">
<div class="con-section2-main-txt">
<div class="main-txt.sec2">
<h1>Dignity and pluses product</h1>
</div>
</div>
<div class="section2-description">
<div class="con-sec2-dec-txt">
<div class="sec2-dec-txt">Delectus dolorem vero quae beatae quasi dolor deserunt iste amet atque, impedit iure placeat, ullam. Reprehenderit aliquam, nemo cum velit ratione perferendis quas, maxime, quaerat porro totam, dolore minus inventore.</div> <div>Delectus dolorem vero quae beatae quasi dolor deserunt iste amet atque, impedit iure placeat, ullam. Reprehenderit aliquam, nemo cum velit ratione perferendis quas, maxime, quaerat porro totam, dolore minus inventore.</div> <div>Delectus dolorem vero quae beatae quasi dolor deserunt iste amet atque, impedit iure placeat, ullam. Reprehenderit aliquam, nemo cum velit ratione perferendis quas, maxime, quaerat porro totam, dolore minus inventore.</div> <div>Delectus dolorem vero quae beatae quasi dolor deserunt iste amet atque, impedit iure placeat, ullam. Reprehenderit aliquam, nemo cum velit ratione perferendis quas, maxime, quaerat porro totam, dolore minus inventore.</div> <div>Delectus dolorem vero quae beatae quasi dolor deserunt iste amet atque, impedit iure placeat, ullam. Reprehenderit aliquam, nemo cum velit ratione perferendis quas, maxime, quaerat porro totam, dolore minus inventore.</div> <div>Delectus dolorem vero quae beatae quasi dolor deserunt iste amet atque, impedit iure placeat, ullam. Reprehenderit aliquam, nemo cum velit ratione perferendis quas, maxime, quaerat porro totam, dolore minus inventore.</div>
</div>
</div>
</div>
</section2>
</body>
</html>*{
margin: 0;
padding: 0;
}
header{
background: #445162;
height: 378px;
color: white;
}
.header{
padding: 50px;
display: flex;
width: 100%;
}
.text-head{
font-size: 35px;
}
.header-left{
width: 60%;
}
.header-right{
display: flex;
justify-content: flex-end;
align-items: center;
}
.description-head{
margin-top: 50px;
line-height: 50px;
}
.section{
width: 100%;
padding: 50px;
color: #333333;
display: flex;
}
.section-left{
width: 62%;
}
.section.right{
display: flex;
justify-content: flex-end;
align-items: center;
}
.section-text-main{
color: #445161;
font-size: 40px;
margin-bottom: 38px;
}
.section-description1{
width: 1000px;
margin-bottom: 20px;
}
.section-description2{
width: 1000px;
}
.con-section2-main-txt{
display: flex;
justify-content: center;
}
.con-sec2-dec-txt{
display: flex;
flex-wrap: wrap;
padding: 50px;
width: 60%;
}
.con-sec2-dec-txt > div{
box-sizing: border-box;
flex-basis: 50%;
padding: 20px 20px 20px 50px;
position: relative;
}
.con-sec2-dec-txt > div:before{
content: url(image/plus.png);
position: absolute;
left: 0;
}Answer the question
In order to leave comments, you need to log in
If I understood your question correctly, then you need to add margins to center the block on the page:
.con-sec2-dec-txt{
display: flex;
flex-wrap: wrap;
padding: 50px;
width: 60%;
margin-right: auto;
margin-left: auto;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question