Answer the question
In order to leave comments, you need to log in
How to perform such layout in android xml?
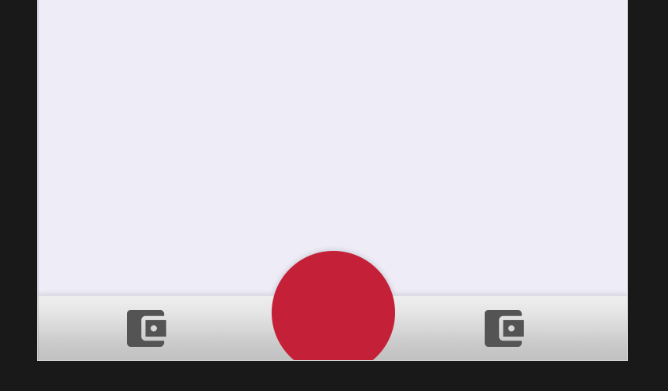
I need to place a round button at the bottom of the screen and have navigation menu items on the sides.
If you do this with a NavigationBar and an ImageView/ImageButton, then the NavigationBar elements are covered by a round button.
How can you correctly lay out such a panel?
Answer the question
In order to leave comments, you need to log in
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".MainActivity"
tools:showIn="@layout/activity_main">
<View
android:layout_width="match_parent"
android:layout_height="4dp"
android:background="@drawable/shadow_4dp"
app:layout_constraintBottom_toTopOf="@+id/buttons_background"
/>
<View
android:id="@+id/buttons_background"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="#dadada"
app:layout_constraintBottom_toBottomOf="parent" />
<ImageButton
android:id="@+id/red_ibtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="?selectableItemBackgroundBorderless"
android:src="@drawable/ic_circle_solid_red_72dp"
android:translationY="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="?selectableItemBackgroundBorderless"
android:src="@drawable/ic_android_black_24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/red_ibtn"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/buttons_background" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="?selectableItemBackgroundBorderless"
android:src="@drawable/ic_android_black_24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/red_ibtn"
app:layout_constraintTop_toTopOf="@id/buttons_background" />
</android.support.constraint.ConstraintLayout><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval" android:visible="true">
<size
android:width="72dp"
android:height="72dp" />
<solid android:color="#cb253d" />
</shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<size android:width="0dp" android:height="4dp"/>
<gradient
android:angle="90"
android:endColor="#02000000"
android:startColor="#32000000" />
</shape>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question