Answer the question
In order to leave comments, you need to log in
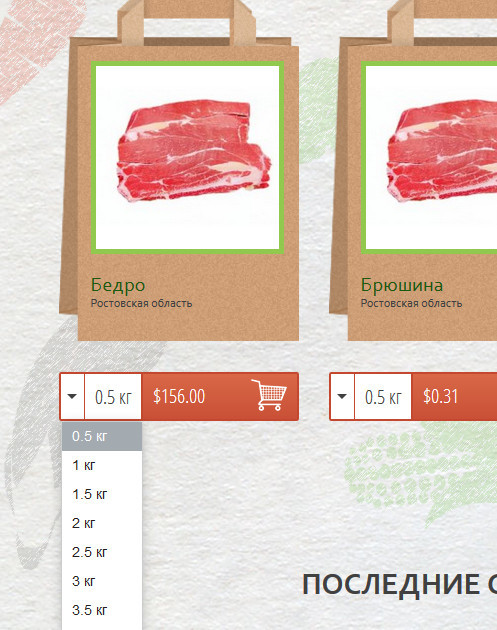
How to pass the product parameter when clicking on the add to cart button?
How to pass the product parameter when clicking on the add to cart button? the button for adding a product is in the category output template category.tpl 0.5 kg=1pc 1kg=2pcs etc.
<div class="add">
<select>
<option>0.5 кг</option>
<option>1 кг</option>
<option>1.5 кг</option>
<option>2 кг</option>
<option>2.5 кг</option>
<option>3 кг</option>
<option>3.5 кг</option>
<option>4 кг</option>
</select>
<button type="button" onclick="cart.add('<?php echo $product['product_id']; ?>');">
<span class="price" >
<?php echo $product['price']; ?>
</span>
</button>
</div>
Answer the question
In order to leave comments, you need to log in
The question is not entirely clear, and I'm not strong in opencart either. However...
The function accepts a second argument (quantity):
onclick="cart.add('<?php echo $product['product_id']; ?>', $('select').val());"
/*
тут важно получать значение нужного селекта
*/'add': function(product_id, quantity) {
var dopparam = $('тут что-то получаем').val();
$.ajax({
url: 'index.php?route=checkout/cart/add',
type: 'post',
data: 'product_id=' + product_id + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1) + '&dopparam=' + dopparam,
dataType: 'json',
beforeSend: function() {
$('#cart > button').button('loading');
},
success: function(json) {}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question