Answer the question
In order to leave comments, you need to log in
How to pass parameters to Breadcrumbs menu?
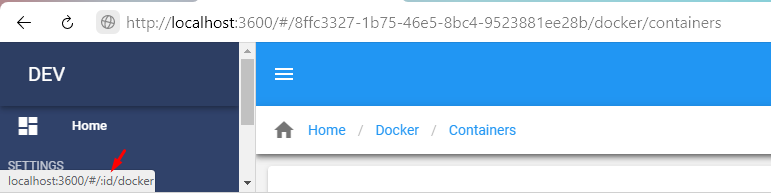
Good evening, how can I transfer parameters to the menu from the router?

Menu drawing
breadcrumbs() {
const { matched } = this.$route
return matched.filter(route => !route.meta.hiddenInMenu).map((route, index) => {
const to =
index === matched.length - 1
? this.$route.path
: route.path || route.redirect
const text = this.$vuetify.lang.t('$vuetify.menu.' + route.meta.title) ? this.$vuetify.lang.t('$vuetify.menu.' + route.meta.title) : ""
return {
text: text,
to: to,
exact: true,
disabled: false
}
})
}{
path: '/',
redirect: '/home',
component: Layout,
meta: {
title: 'home',
group: 'apps',
icon: ''
},
children: [
{
path: '/home',
name: 'home',
meta: {
title: 'dashboard',
group: 'apps',
icon: 'mdi-view-dashboard',
hiddenInMenu: true
},
component: () => import('@/views/Home'),
},
{
path: '/:id/docker',
redirect: '/:id/docker/dashboard',
component: DockerLayout,
props: true,
meta: {
title: 'docker'
},
children: [
{
path: 'dashboard',
meta: {
title: 'dashboard',
group: 'apps',
icon: 'fab fa-docker',
hiddenInMenu: true
},
props: true,
component: () => import('@/views/Docker/Dashboard/Index')
},
{
path: 'containers',
meta: {
hiddenInMenu: true
},
component: Blank,
props: true,
children: [
{
path: '',
meta: {
title: 'containers'
},
props: true,
component: () => import('@/views/Docker/Containers/Index')
}
]
}
]
},Answer the question
In order to leave comments, you need to log in
It turned out like this.
router
{
path: 'containers',
meta: {
title: 'containers',
type: 'endpointDocker'
},
component: Blank,
children: [
{
name: 'containerDockerEdit',
path: ':hash',
meta: {
title: 'edit',
type: 'endpointDocker'
},
props: true,
component: () => import('@/views/Docker/Containers/Edit')
},
{
name: 'containersDockerList',
path: '/',
meta: {
title: 'list',
type: 'endpointDocker',
hiddenInMenu: true
},
props: true,
component: () => import('@/views/Docker/Containers/Index')
}
]
}breadcrumbs() {
const {matched} = this.$route
return matched.filter(route => !route.meta.hiddenInMenu).map((route, index) => {
const text = this.$vuetify.lang.t('$vuetify.menu.' + route.meta.title) ? this.$vuetify.lang.t('$vuetify.menu.' + route.meta.title) : ""
let to;
if (route.meta.type === 'endpointDocker') {
const url = this.$route.fullPath.split('/')
to =
index === matched.length - 1
? this.$route.path.replace(':id', url[1])
: route.path.replace(':id', url[1]) || route.redirect
} else {
to =
index === matched.length - 1
? this.$route.path
: route.path || route.redirect
}
return {
text: text,
to: to,
exact: true,
disabled: false
}
})
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question