Answer the question
In order to leave comments, you need to log in
How to pass multiple arrays of values via axios.put in mongoose?
Hello. Understanding mongo-express-react-node. Please help.
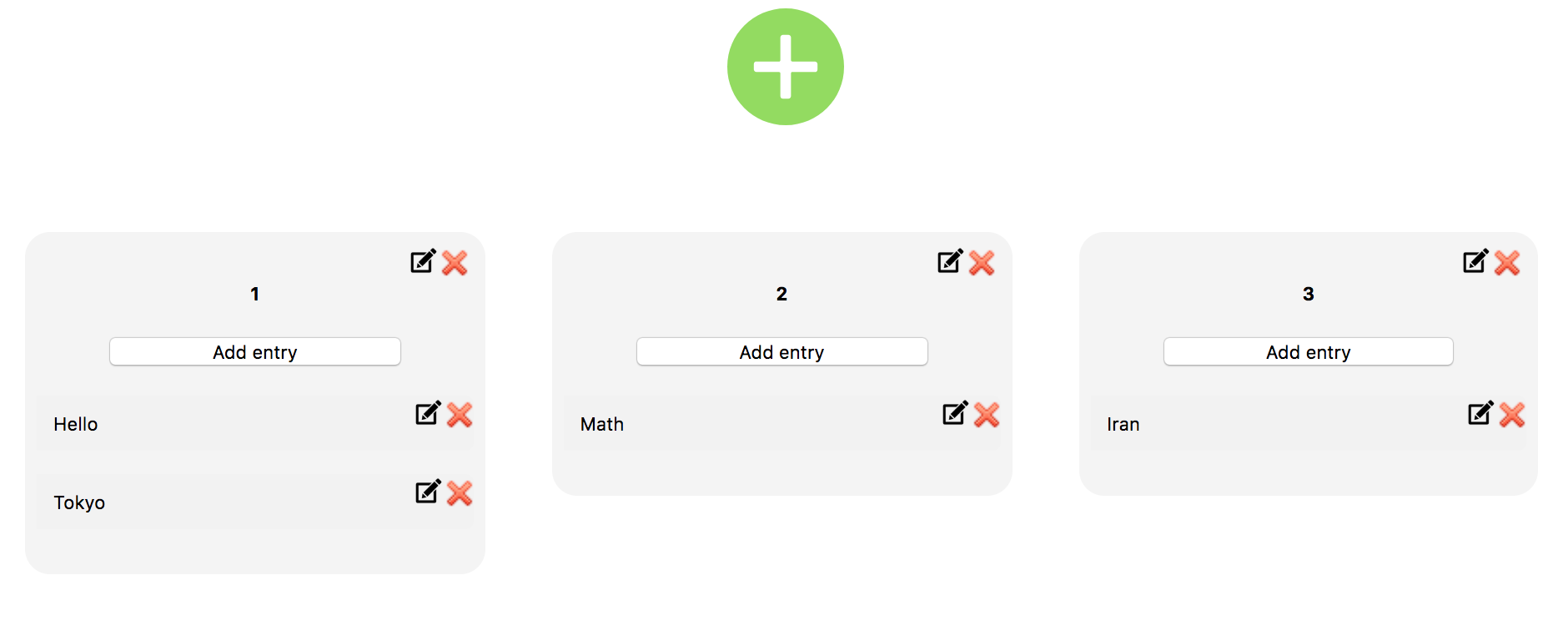
I have an application for adding cards and notes to each card.
Here's what it looks like. 
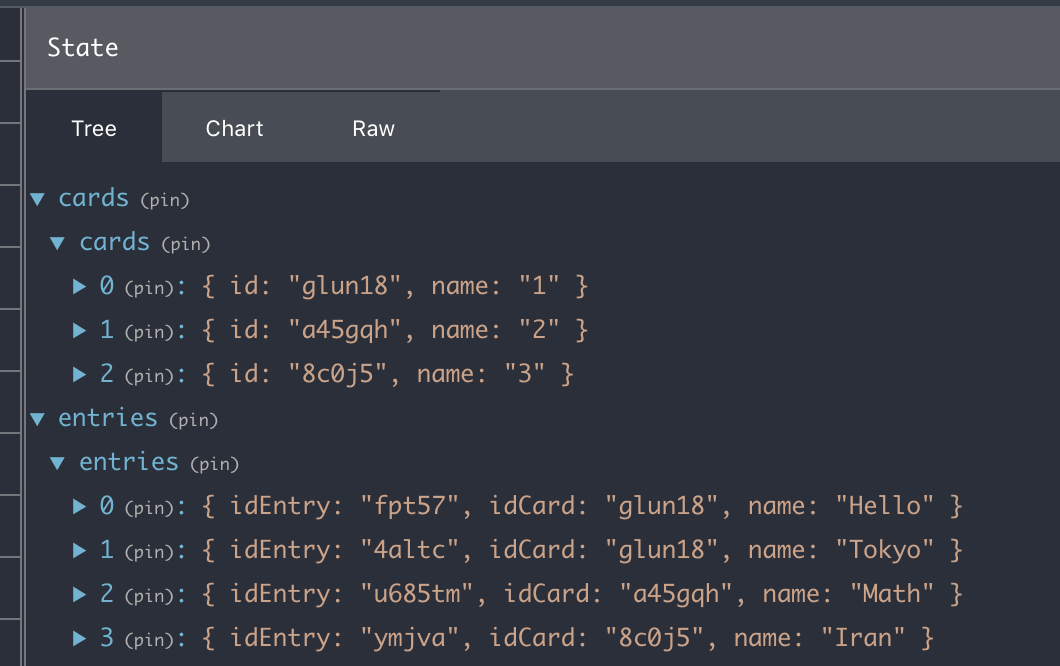
Cards and entries are stored in different arrays, cards and entries, respectively. 
Now only the cards array is stored in the database and loaded from it into the state.
It looks like
this
export const add = (cards) => {
if (cards.length > 0) {
return () => {
axios.post(API_URL, {cards})
}
}
else {
cards = "empty"
return () => {
axios.post(API_URL, {cards})
}
}
};
export const searchDB = () => {
return (dispatch) => {
axios.get(`${API_URL}`)
.then((res) =>
{
if (res.data[res.data.length - 1].cards == "empty") {
dispatch({type: 'TODO_SEARCHED', payload: [] })
}
else {
dispatch({type: 'TODO_SEARCHED', payload: res.data[res.data.length - 1].cards})
}
}
);
};
};const todoSchema = new mongoose.Schema({
cards: {type: Array, required: true},
createdAt: {type: Date, default: Date.now}
});Answer the question
In order to leave comments, you need to log in
No need to save and then send all the data at once. It is customary to collect them only in collections from the server.
1. Each addition of a card is a POST request to add one card.
2. Each entry is a POST request to add an entry.
3. Each record or card update is a PUT/PATCH request with updated data for one record/card.
4. When deleting a card, if the records are separate, they must be deleted on the server side as well.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question