Answer the question
In order to leave comments, you need to log in
How to pass input value without using v-model?
Good afternoon!
There is a simple task, I can’t figure out how to implement it correctly:

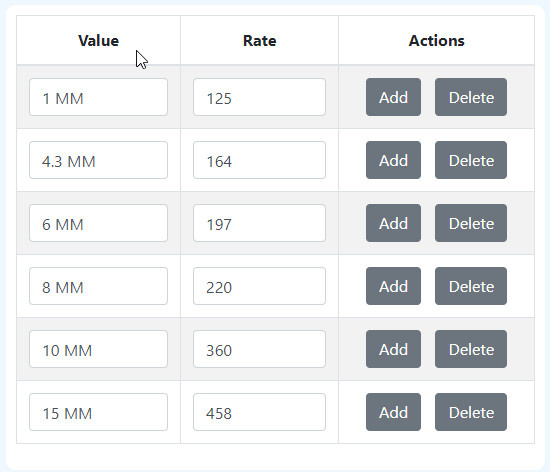
there are parameters loaded from Json (in the figure), there are no problems with loading, but I haven’t figured out how to save it correctly yet, there is a Save button, by pressing which you need to transfer all parameters from inputOB back to JSOn, that is, if something has changed in any input, then you need to save this value when you click the Save button. v-model won't work here, because inputOB can be at least 100 or more.
I thought about such an option that when you click on the Save button, it’s easy to go through the for loop through the array from which the data is taken, but how can the specific value of a particular input be written back to the array?
Give me the right idea please)
Answer the question
In order to leave comments, you need to log in
There was a similar task, an object describing the form fields came, from which it was necessary to make a ready-made form.
Let's say an object like this:
{
form_id: 12,
submit_btn_text: 'Отправить',
post_url: 'https://someurl.com/api/',
form_fields: [
{ type: 'text', placeholder: 'some plshldr', label: 'some label', field_id: 'some_id' },
{ type: 'text', placeholder: 'some plshldr', label: 'some label', field_id: 'some_id' },
{ type: 'text', placeholder: 'some plshldr', label: 'some label', field_id: 'some_id' }
]
}<input v-for="field in form_fields" :type="field.type" :placeholder="field.placeholder" v-model="field_models[field.id] />Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question