Answer the question
In order to leave comments, you need to log in
How to pass image to django site?
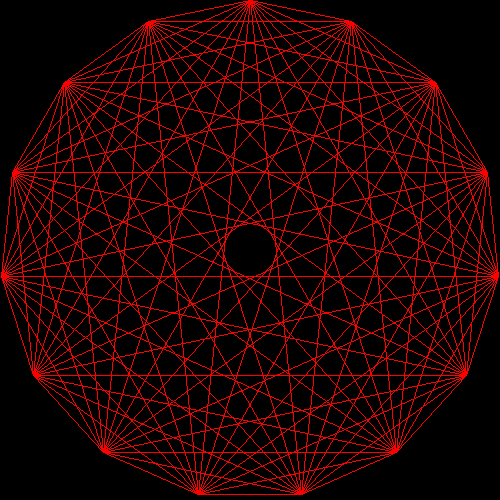
The site will have a form where the user enters a number and after submitting it, he sees a picture generated depending on the number.
Here is an example for the number 15:

Now this image is created in veiws.py, but I don’t know how to transfer it to
veiws.py:
from django.shortcuts import render
from django.http import HttpResponse
from PIL import Image, ImageDraw
import math
def index(request):
w, h = 500, 500
p = 15
bgColor = (0, 0, 0)
lineColor = (255, 0, 0)
img = Image.new("RGB", (w, h), bgColor)
draw = ImageDraw.Draw(img)
l = min(w, h) / 2
step = 360 / p
points = []
for i in range(p):
alpha = i * step - 90
x = l * math.cos(math.radians(alpha))
y = l * math.sin(math.radians(alpha))
points.append([x, y])
for p1 in range(p):
for p2 in range(p1 + 1, p):
x1, y1, x2, y2 = *points[p1], *points[p2]
c = [int(i) for i in [x1 + w / 2, y1 + h / 2, x2 + w / 2, y2 + h / 2]]
draw.line((c[0], c[1], c[2], c[3]), lineColor, 1)
return render(request, 'plexus/index.html', {'img': img}){% load static %}
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<link rel="shortcut icon" type="image/png" href="{% static 'quadratic/img/site-logo.png' %}">
<link rel="stylesheet" href="{% static 'plexus/css/main.css' %}">
</head>
<body>
<h1>Main</h1>
<img src="{{ }}">
</body>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question