Answer the question
In order to leave comments, you need to log in
How to pass data from Flask view to HTML?
It is necessary to build a chart according to the data that is transmitted from the view.
Here she is:
@app.route('/hello')
def getting():
lst = []
for raw in session.query(DataStoring).descending(DataStoring.population).limit(20):
lst.append(raw)
return render_template('chart.html', cities=lst)class DataStoring(Document):
_id = StringField()
city = StringField()
population = IntField()
state = StringField()
mongo_id = _id
def __str__(self):
return 'Id=%s City=%s Population=%s State=%s ' % (self._id, self.city, self.population, self.state)<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="/static/style.css">
<title></title>
<script src="http://d3js.org/d3.v3.js"></script>
</head>
<body>
{% for city in cities %}
<P>{{ city.city }}:{{ city.population }}</P>
{% endfor %}
<div class="chart"></div>
<script>
var data=[];
{% for city in cities %}
data.push( {city:{{city.city}}, population:{{ city.population }} });
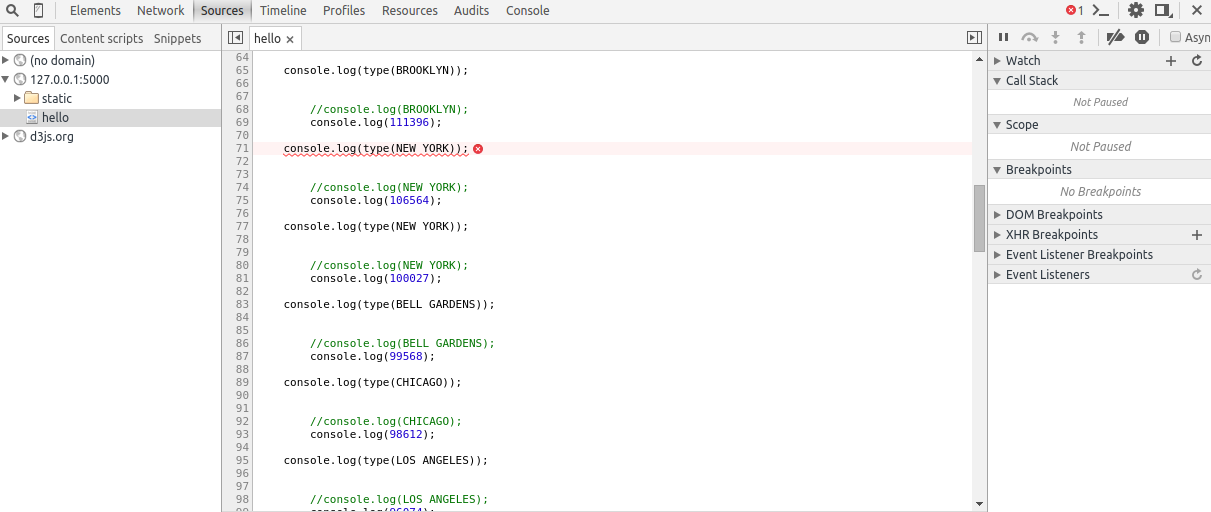
console.log({{ city.city }});
console.log({{ city.population }});
{% endfor %}
// var data=[10,20,30,40,50,60,70];
d3.select(".chart")
.selectAll("div")
.data(data)
.enter().append("div")
.style("width", function(d) { return d/110 + "px"; })
.text(function(d) { return d.population+d.city; });
</script>
</body>
</html><script></script>I try to access this data, I get an error in the browser console. 

<p></p>outside the script, then everything is fine. Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question