Answer the question
In order to leave comments, you need to log in
How to pass child component props via $attrs?
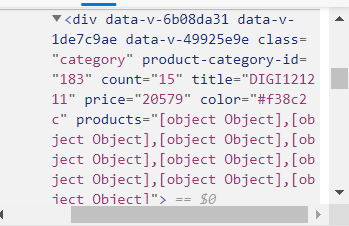
A child component can pass all parent props to another child component via v-bind="$attrs", everything works, but there is a problem: All props are rendered in element attributes:

What am I doing wrong?
Answer the question
In order to leave comments, you need to log in
Define a property in the
component so that v-bind does not bind extra properties in html by default inheritAttrs: false
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question