Answer the question
In order to leave comments, you need to log in
How to pass an object to a component?
The thing is, I want to pass a whole object during ng-repeat
<div ng-repeat="entity in $ctrl.data">
<controll process-step-id="{{ $ctrl.data.processstepid }}"
code="{{ entity.code }}"
id-in-pool="{{ entity.idInPool }}"
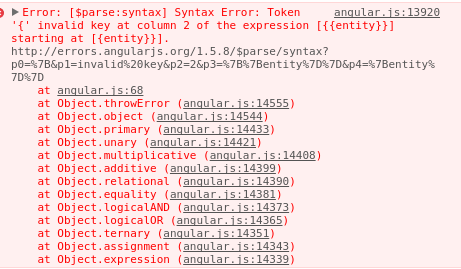
entity=" entity "> <!-- вот тут я хочу передать целый объект
</controll>
</div>const inputController = {
bindings: {
'processStepId': '@', // состояние
'code': '@', // состояние
'idInPool': '@', // состояние
'entity': '=', // передаем объект
},
controller: ($scope, $element, $attrs) => {
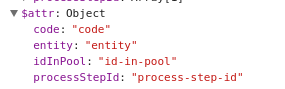
console.log($attrs)
},
template: require('./view/blocks/inputController.html')
};

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question