Answer the question
In order to leave comments, you need to log in
How to pass an object through props
I'm making a catalog of cultural heritage objects in Vue.
Just a page with object cards, like a clothing store.
Each card can be clicked to go to the page of the cultural heritage site.
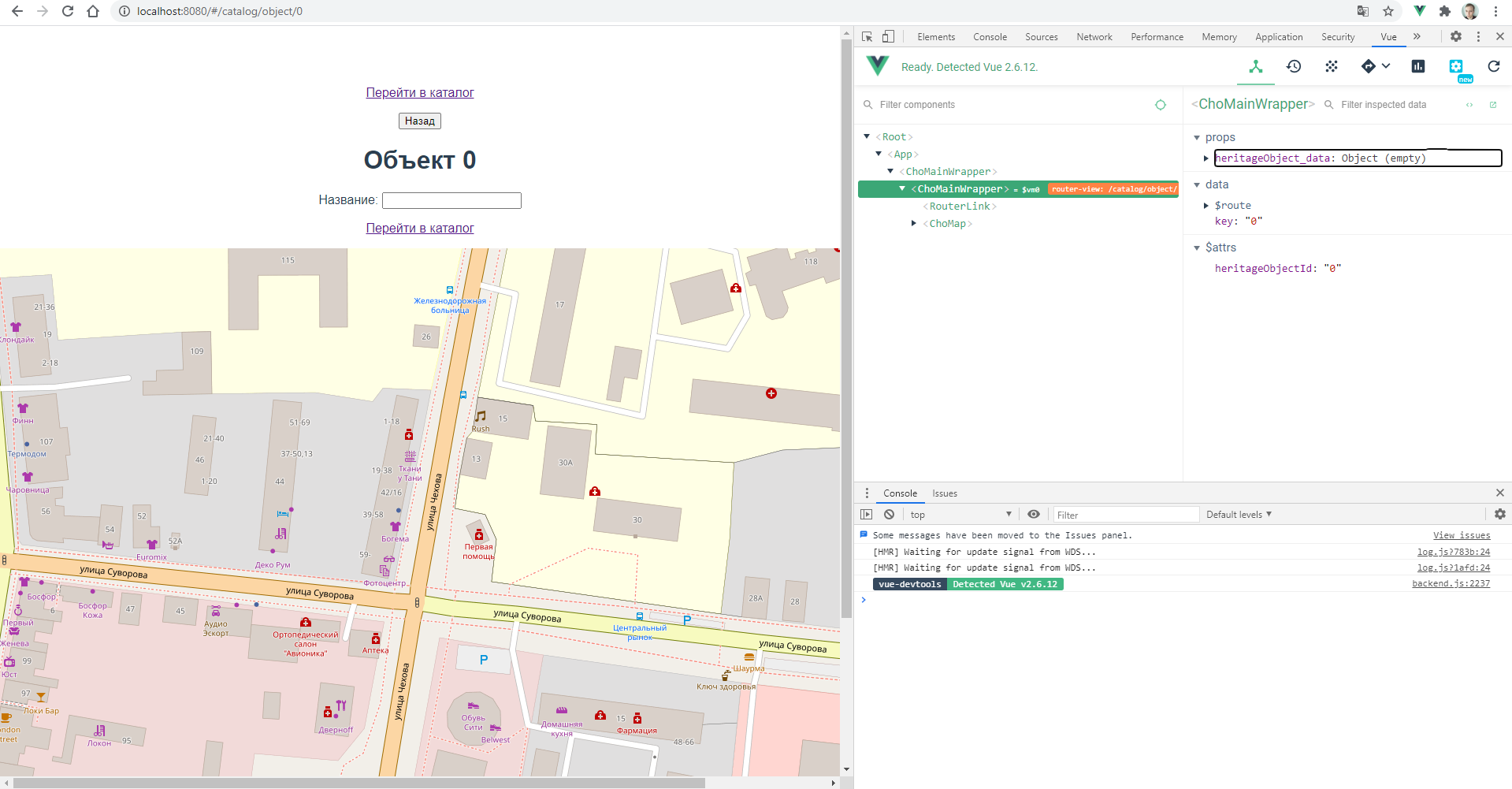
Question: how to pass prop heritageObject_data to the page of a cultural heritage object, which opens when clicking on the object card?
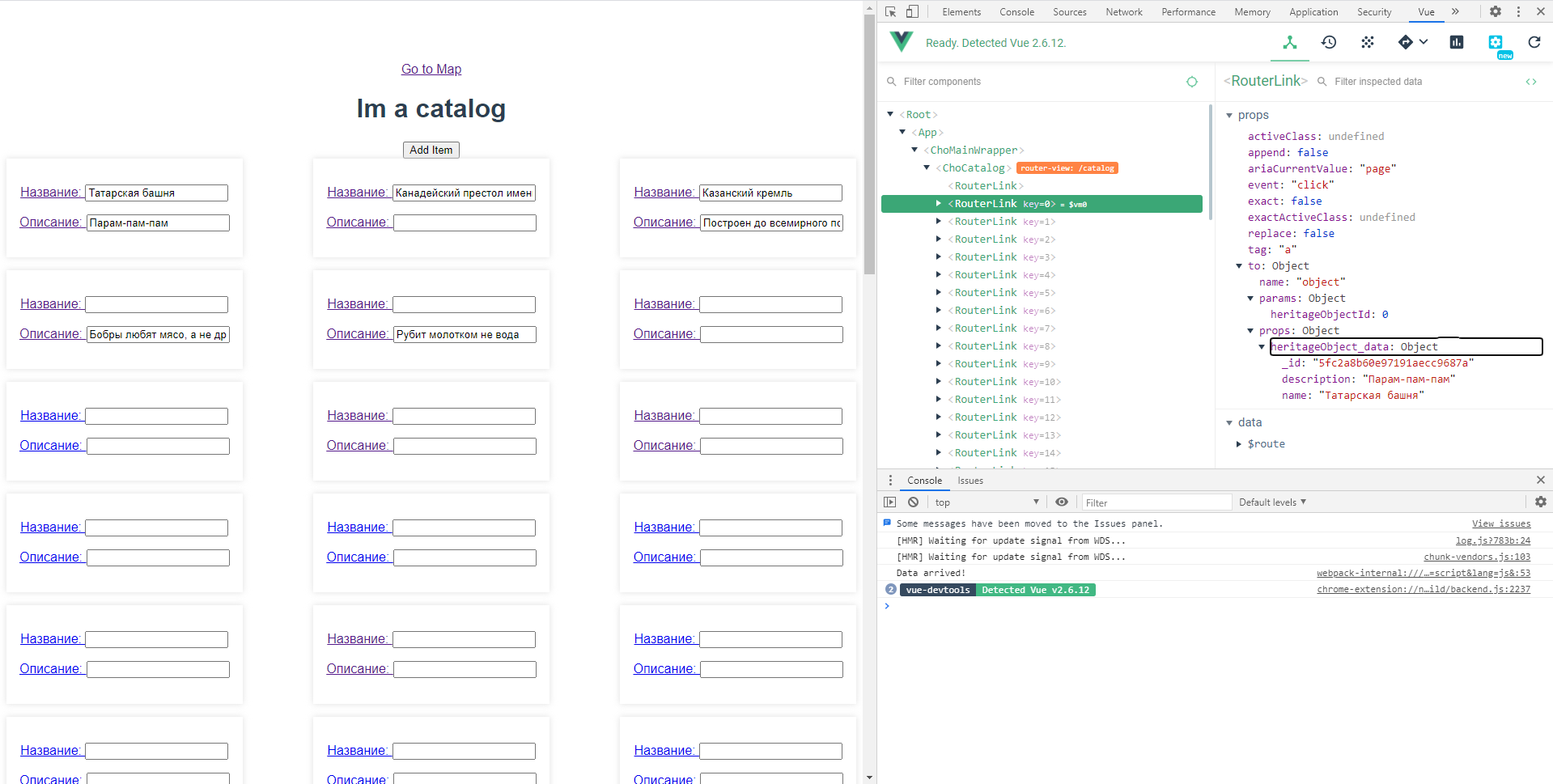
Here you can see the following:
1. The < cho-catalog-item/> component is clickable because it is wrapped in a < router-link>
2. < router-link> is responsible for rendering v-for lists
3. Into the < cho-catalog component -item/> from < router-link> is passed prop :heritageObject_data="heritageObject"
4. < router-link> is passed through :toprops: { heritageObject_data: heritageObject }
<router-link
v-for="(heritageObject, index) in HERITAGEOBJECTS"
:key="index"
:to="{ name: 'object', params: { heritageObjectId: index }, props: { heritageObject_data: heritageObject } }">
<cho-catalog-item :heritageObject_data="heritageObject"/>
</router-link>{
path: '/catalog/object/:heritageObjectId',
name: 'object',
component: choCatalogItemFull,
props: true
}props: {
heritageObject_data: {
type: Object,
default() {
return {}
}
}
}

Answer the question
In order to leave comments, you need to log in
Use Vux.
HERITAGEOBJECTS keep the Vuex state.
In the choCatalogItemFull component, you pass the ID of your entity as a prop, in computed you take this entity from Vuex by its ID.
It is highly desirable to write a beforeRouterEnter hook for choCatalogItemFull , where you check for the presence of an entity in vuex, try to get it and disable the transition if this entity is not present
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question