Answer the question
In order to leave comments, you need to log in
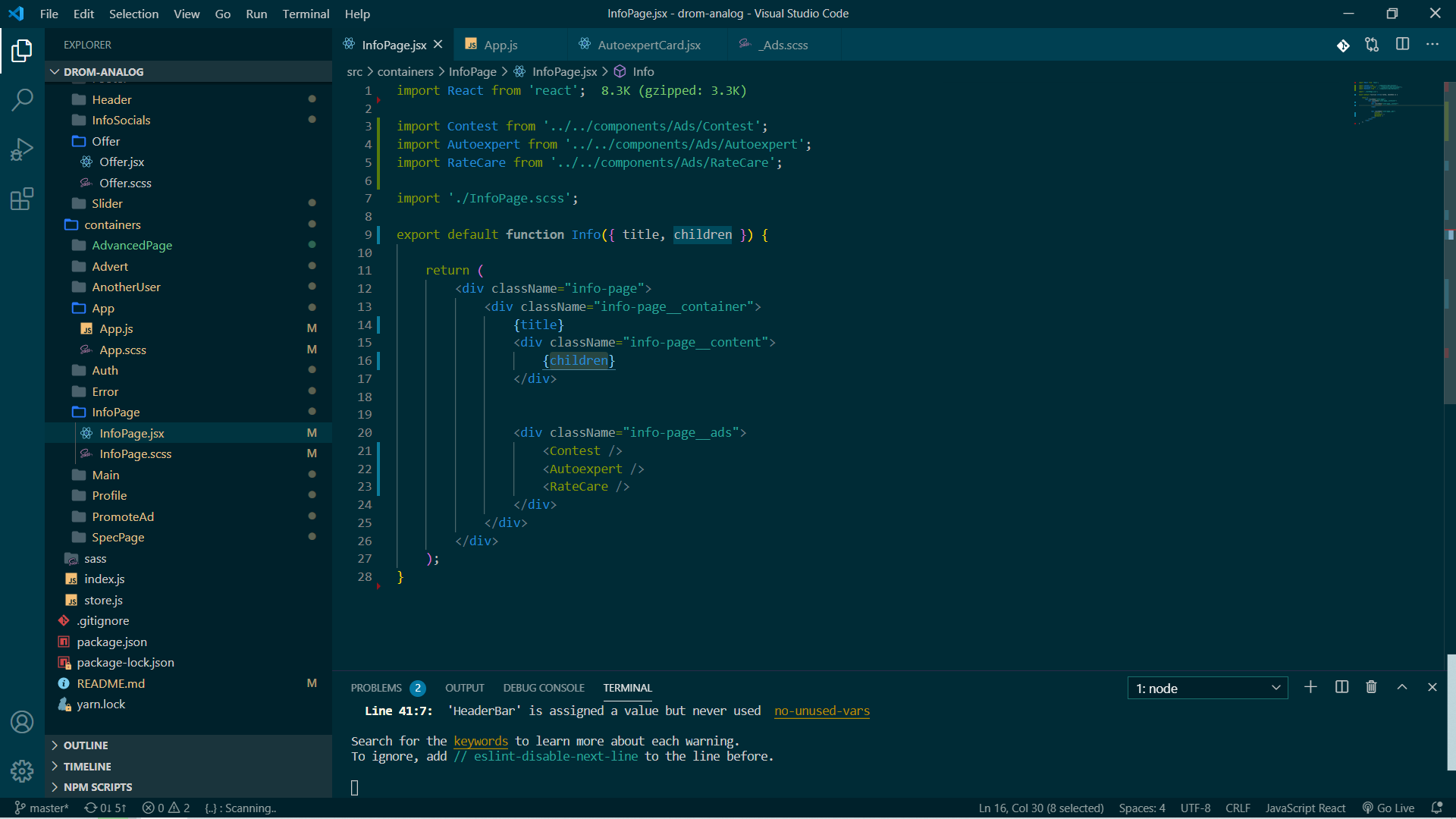
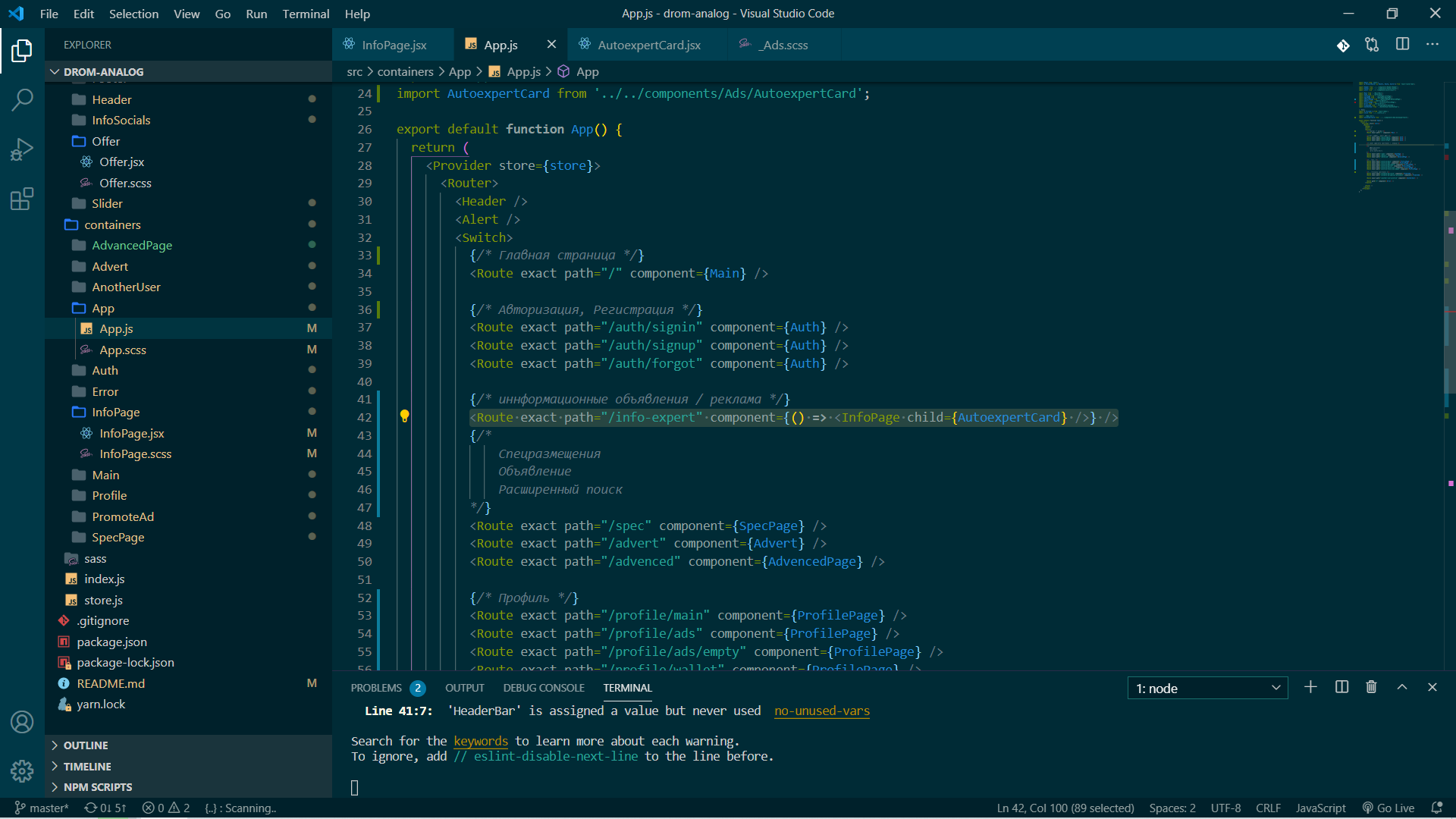
How to pass an element inside the Route, which has another component file in the parameters?
How to pass an element inside the Route, which has another component file in the parameters? There are no errors, but in the dom tree, there is none :P
Lines: 42 and 16. Thanks.


Answer the question
In order to leave comments, you need to log in
I did everything right, you need to pass it as <AutoexpertCard/>, and everything is displayed in the dom tree.
The problem was with the class itself. For some reason, in React, the 'ads' class does not display the layout. Very strange.
Well, for starters, understand what you are transmitting and what you want to display.
You pass the component to the InfoPage component with the child.
props.children– reserved property of nested component elements
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question