Answer the question
In order to leave comments, you need to log in
How to parse websites using web socket technology?
I am engaged in collection of open data.
The sites below are powered by web socket technology.
Answer the question
In order to leave comments, you need to log in
const WebSocket = require('ws');
const ws = new WebSocket('wss://dallas.tx.publicsearch.us/ws', {
headers: {
"Origin": "https://dallas.tx.publicsearch.us",
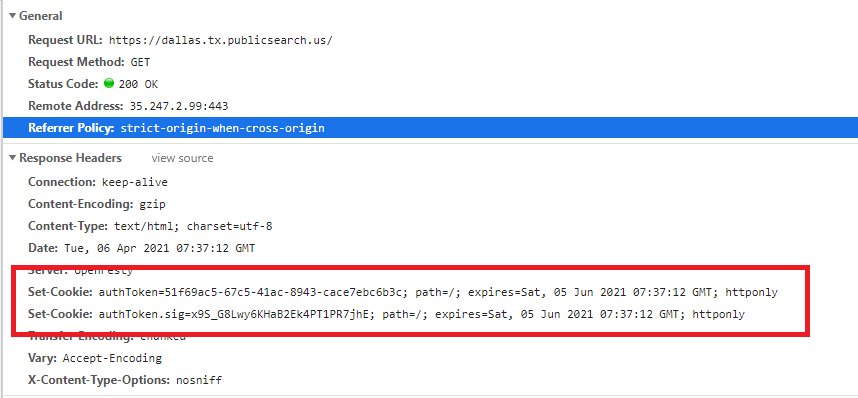
"Cookie": "authToken=51f69ac5-67c5-41ac-8943-cace7ebc6b3c; authToken.sig=x9S_G8Lwy6KHaB2Ek4PT1PR7jhE;"
}
});
ws.on('open', () => {
console.log('Соединение открыто');
});
ws.on('close', (code, reason) => {
console.log('Соединение закрыто', code, reason);
});
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question