Answer the question
In order to leave comments, you need to log in
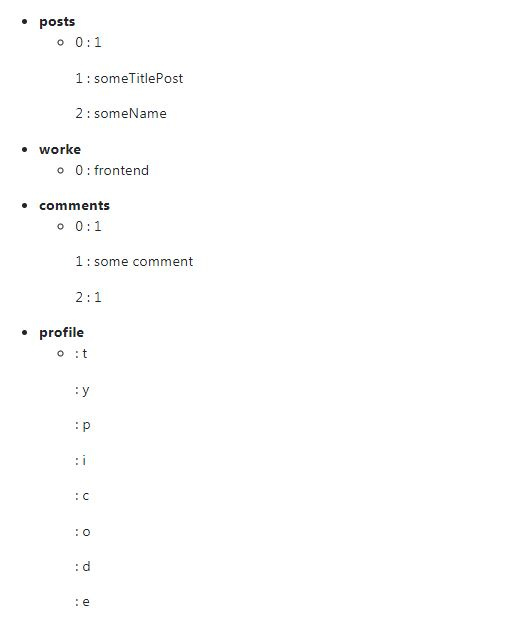
How to parse vue array with different types?
{
"posts": [
{
"id": 1,
"title": "someTitlePost",
"author": "someName"
}
],
"worke": [
{
"area": "frontend"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}<ul v-for="(link, index) in links" :key="index">
<li>
<strong>{{ index }}</strong>
<ul>
<!-- v-if="link.length >
<li v-for="el in link" >
<p v-for="(prop, index) in el" >
<span>{{ index }} :</span>
<span >{{ prop }} </span>
</p>
</li>
</ul>
</li>
</ul>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question