Answer the question
In order to leave comments, you need to log in
How to parse rss yahoo in vue.js?
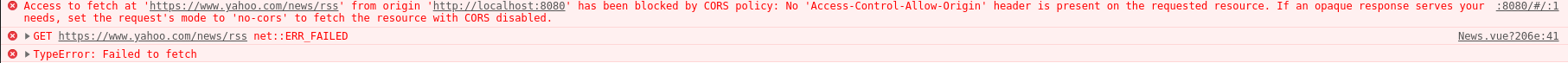
Hello, there is a problem with the fact that there is a link to the rss feed, when we open it in the browser it works fine, but when you feed it, get it through js
mounted() {
fetch("https://www.yahoo.com/news/rss")
.then((response) => response.text())
.then((data) => {
const parser = new DOMParser();
const xml = parser.parseFromString(data, "application/xml");
console.log(xml);
})
.catch(console.error);
}
Answer the question
In order to leave comments, you need to log in
The simplest solution would be to write a simple backend, which will return this data to you in the application.
Minimum: php/nodejs, which simply takes an address as input and returns the rss it receives (it can be quite successfully converted to json).
Ideal: a microservice that periodically requests data from addresses and saves it to the database (or at least just as a file), and returns it when requested from your vue application.
fetch("https://www.yahoo.com/news/rss", {
mode: 'no-cors', // no-cors, *cors, same-origin
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question