Answer the question
In order to leave comments, you need to log in
How to parse data from a page with a ReactJS component?
Good afternoon!
there is such a page:
https://businesses.hiya.com/lookup/1/2486309021
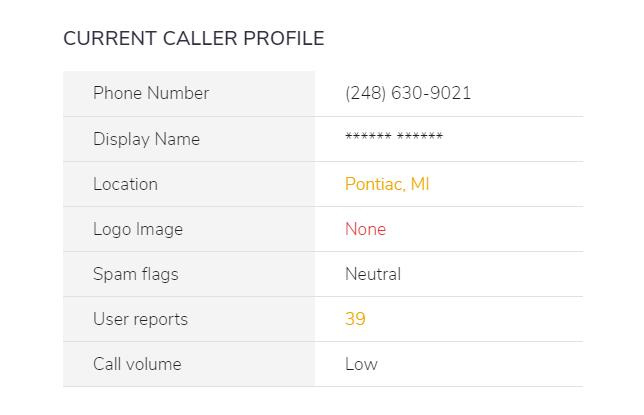
when the page is loaded, the reactjs script sends a request to the server and receives data by phone number, which are then displayed in the table: 
The question is, how to parse this data?
Initially made through phantomjs and everything worked. But then the error started to occur:
- string(95) "Unhandled promise rejection TypeError: undefined is not an object (evaluating 'e.data.message')"
- string(42) " https://businesses.hiya.com/bundle .js:16 "
and there is no way to get the data.
Is there any other way, or has anyone encountered this error before?
Answer the question
In order to leave comments, you need to log in
Open the page in any managed webkit/chromium/firefox based headless browser depending on the programming language you choose.
in your case it will most likely be something like this
https://github.com/GoogleChrome/puppeteer
ps https://github.com/dhamaniasad/HeadlessBrowsers
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question