Answer the question
In order to leave comments, you need to log in
How to parallelize Bootstrap tabs?
Good day.
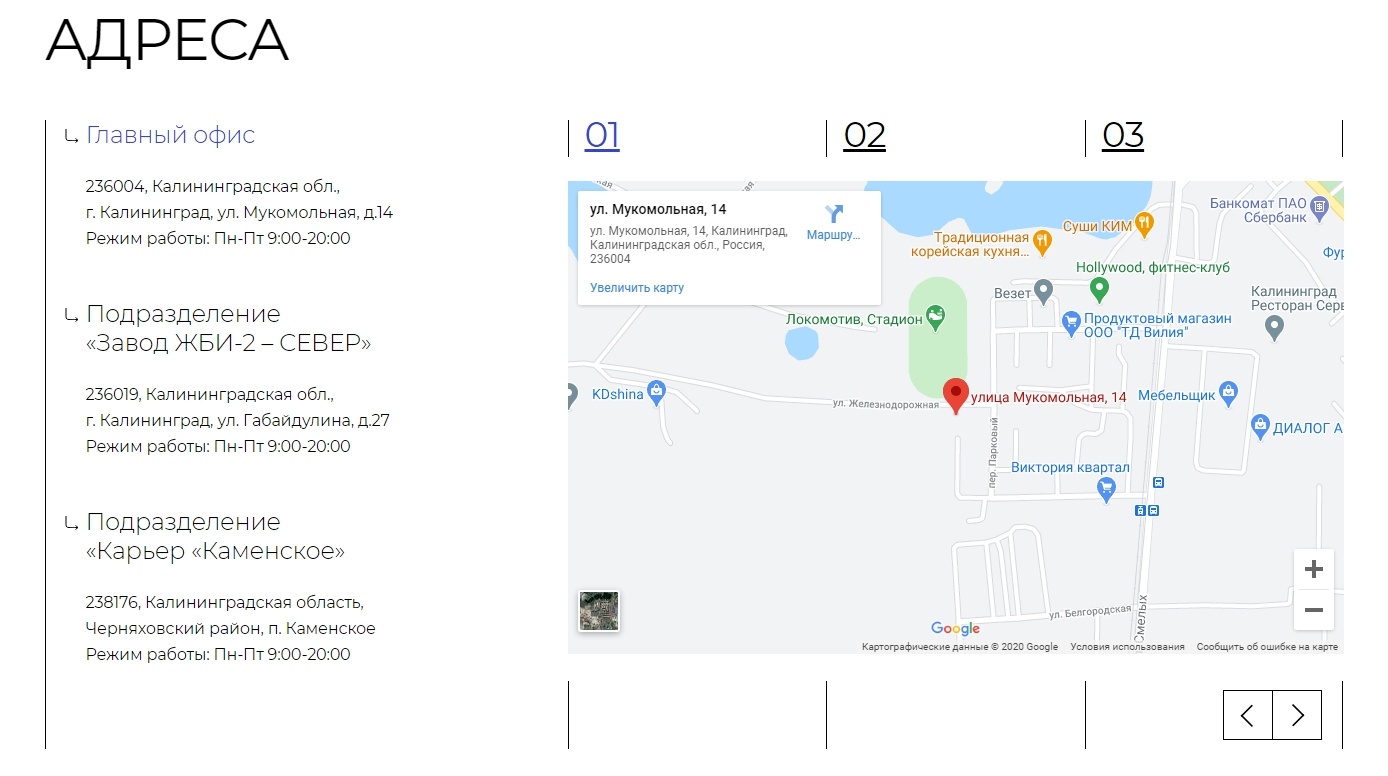
Such a question, there are tabs of this kind

To the left of the address tabs, from the top tabs 01, 02, 03
How to make it so that when you click on the second address from the left, in the tabs from above it switches to 02, and so on to 03.
If necessary, here is the HTML code
<div class="container">
<div class="title">адреса</div>
<div class="address">
<div class="address__left">
<ul class="nav nav-pills" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation"><a class="nav-link active" id="pills-home-tab" data-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">
Главный офис<span>236004, Калининградская обл., <br>г. Калининград, ул. Мукомольная, д.14<br> Режим работы: Пн-Пт 9:00-20:00</span>
</a></li>
<li class="nav-item" role="presentation"><a class="nav-link" id="pills-profile-tab" data-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">Подразделение <br>«Завод ЖБИ-2 – СЕВЕР»<span>236019, Калининградская обл.,<br> г. Калининград, ул. Габайдулина, д.27 <br>Режим работы: Пн-Пт 9:00-20:00</span></a></li>
<li class="nav-item" role="presentation"><a class="nav-link" id="pills-contact-tab" data-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">Подразделение<br> «Карьер «Каменское»<span>238176, Калининградская область, <br>Черняховский район, п. Каменское<br> Режим работы: Пн-Пт 9:00-20:00</span></a></li>
</ul>
</div>
<div class="address__right">
<ul class="nav nav-pills" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation"><a class="nav-link active" id="pills-home-tab" data-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true">01</a></li>
<li class="nav-item" role="presentation"><a class="nav-link" id="pills-profile-tab" data-toggle="pill" href="#pills-profile" role="tab" aria-controls="pills-profile" aria-selected="false">02</a></li>
<li class="nav-item" role="presentation"><a class="nav-link" id="pills-contact-tab" data-toggle="pill" href="#pills-contact" role="tab" aria-controls="pills-contact" aria-selected="false">03</a></li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2306.1164338716053!2d20.516976916015267!3d54.68997868092015!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x46e316466e5d8077%3A0x7dc93349ea824872!2z0YPQuy4g0JzRg9C60L7QvNC-0LvRjNC90LDRjywgMTQsINCa0LDQu9C40L3QuNC90LPRgNCw0LQsINCa0LDQu9C40L3QuNC90LPRgNCw0LTRgdC60LDRjyDQvtCx0LsuLCDQoNC-0YHRgdC40Y8sIDIzNjAwNA!5e0!3m2!1sru!2sby!4v1593101599128!5m2!1sru!2sby" width="100%" height="473" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
<div class="tab-pane fade" id="pills-profile" role="tabpanel" aria-labelledby="pills-profile-tab">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2302.018374042532!2d20.441479516017285!3d54.76206367542765!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x46e33ef3a4df3643%3A0x715575cb3513837e!2z0YPQuy4g0JPQsNCx0LDQudC00YPQu9C40L3QsCwgMjcsINCa0LDQu9C40L3QuNC90LPRgNCw0LQsINCa0LDQu9C40L3QuNC90LPRgNCw0LTRgdC60LDRjyDQvtCx0LsuLCDQoNC-0YHRgdC40Y8sIDIzNjAxOQ!5e0!3m2!1sru!2sby!4v1593101711679!5m2!1sru!2sby" width="100%" height="473" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
<div class="tab-pane fade" id="pills-contact" role="tabpanel" aria-labelledby="pills-contact-tab">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d4615.984665735008!2d21.549371129171554!3d54.65696012742175!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x46e395a33934db9f%3A0xa021222f874a160!2z0JrQsNC80LXQvdGB0LrQvtC1LCDQmtCw0LvQuNC90LjQvdCz0YDQsNC00YHQutCw0Y8g0L7QsdC7Liwg0KDQvtGB0YHQuNGPLCAyMzgxNzY!5e0!3m2!1sru!2sby!4v1593101791045!5m2!1sru!2sby" width="100%" height="473" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>
</div>
</div>
<div class="null-block"><span></span><span></span><span>
<div class="controls"><a class="btn btn-default prev" href="#"><img src="<?=SITE_TEMPLATE_PATH?>/images/prev.svg"></a><a class="btn btn-default next" href="#"><img src="<?=SITE_TEMPLATE_PATH?>/images/next.svg"></a></div></span></div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question