Answer the question
In order to leave comments, you need to log in
How to overcome the difference in fonts?
Hi all!
Ran into a nasty font rendering difference issue. I often noticed problems, but this time the differences are simply huge. Does anyone know the solution to the issue?
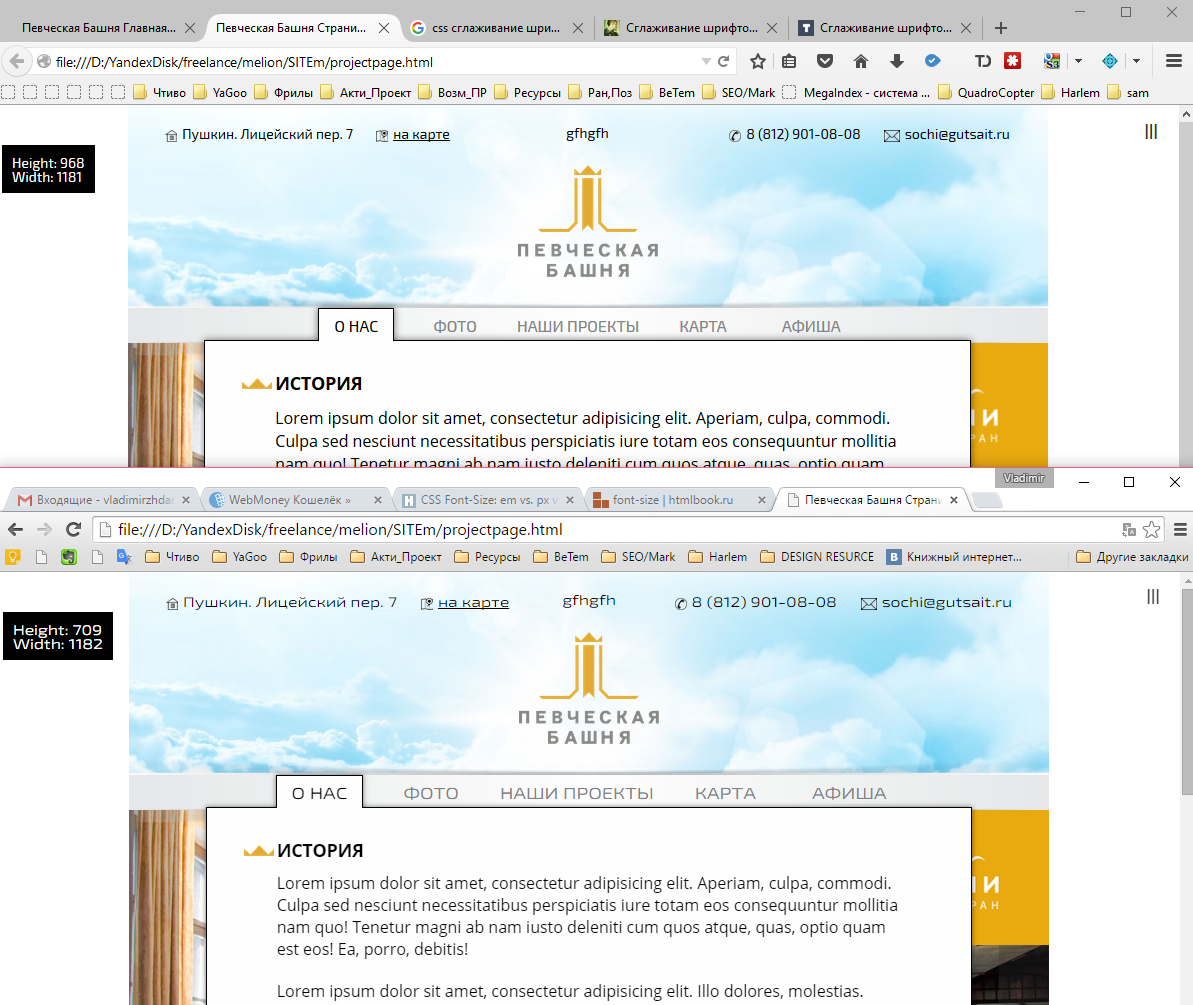
I am attaching a screenshot showing the page in Firefox and Chrome. The layout followed Firefox... Apparently, it was my mistake... Fortunately, it won't take long to fix it..
//fonts
@import url(https://fonts.googleapis.com/css?family=Exo+2:300,400,700,600,900&subset=latin,cyrillic);
//font-family: 'Exo 2', sans-serif;
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=latin,cyrillic);
//font-family: 'Open Sans', sans-serif;
@import url(http://allfont.ru/allfont.css?fonts=vanta-thin);
//font-family: 'Vanta Thin', arial;
//end fonts
//////////////////////////////////////////////////////////////
body {
font-family: 'Exo 2', sans-serif;
font-size: 14px;
color: $black;
}
p {
font-size: 1em;
}
a {
font-size: 1em;
}
h1 {
font-size: 1.5em;
font-weight: 600;
}
h2 {
font-size: 1.3em;
font-weight: 600;
}
h3 {
font-size: 1.2em;
font-weight: 600;
}
h4 {
font-size: 1.1em;
font-weight: 600;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question