Answer the question
In order to leave comments, you need to log in
How to overcome bootstrap4 columns in safari?
I know that there is another version 4 in alpha, but there is only one problem
https://jsfiddle.net/1cbnf1m1/
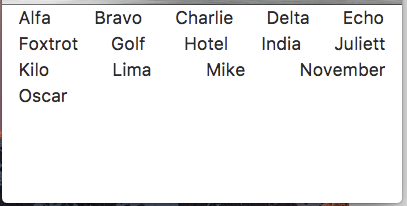
everything is perfect in chrome and fox 
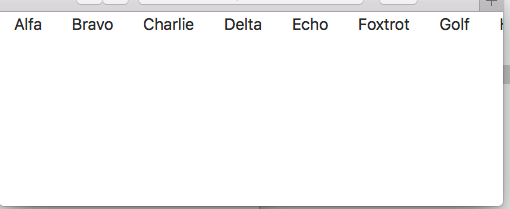
, but in safari it doesn’t want to go to a new line and a horizontal slider appears, it 
was advised to try .d-flex, but somehow it works strangely, and it seems that it is inherited to descendants, that it breaks everything inside.
Has anyone encountered a similar one?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question