Answer the question
In order to leave comments, you need to log in
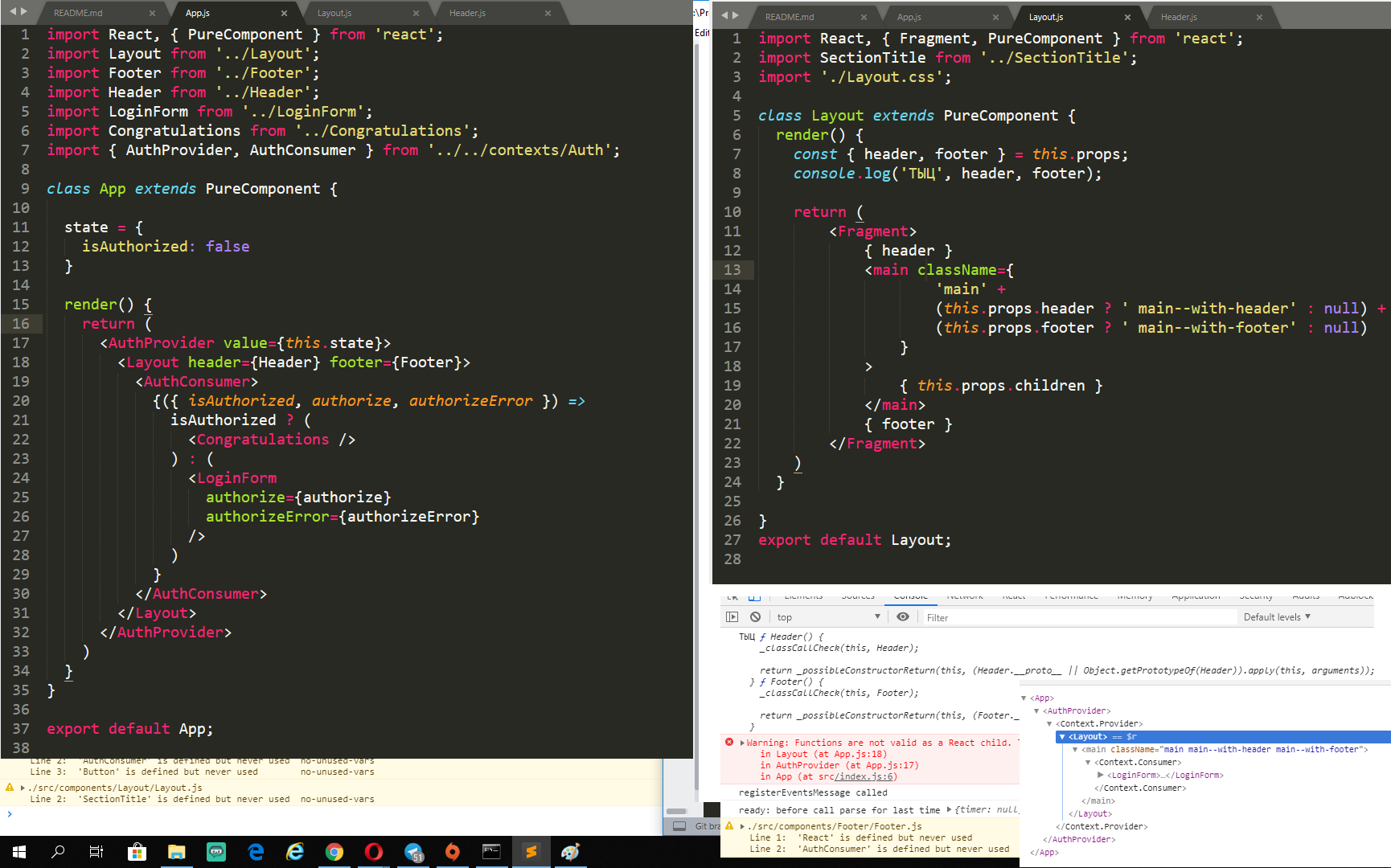
How to output other components passed as props to the component?
I pass the Header and Footer components to the Layout component and want to display them inside it.
How to do it right?
Now the functions of these components are passed to the console.log that is called in the layout, but nothing appears in the render.
Answer the question
In order to leave comments, you need to log in
Your Header is a component, not an element (instance). Therefore, getting it from props, you get a regular component that you draw in a standard way.
const { Header, Footer } = this.props;
return (
<Fragment>
<Header />
<Footer />
</Fragment>
);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question