Answer the question
In order to leave comments, you need to log in
How to output data from MongoDB to vue-tables-2 (Express, Vue, Axios) table?
Good time, friends.
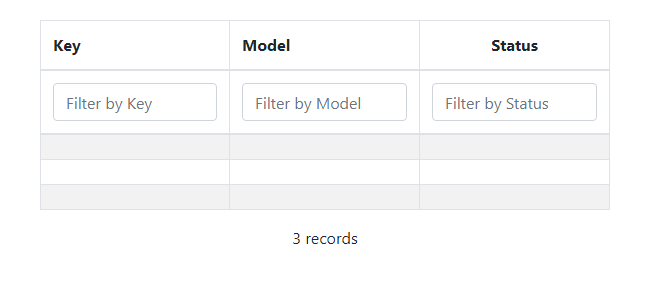
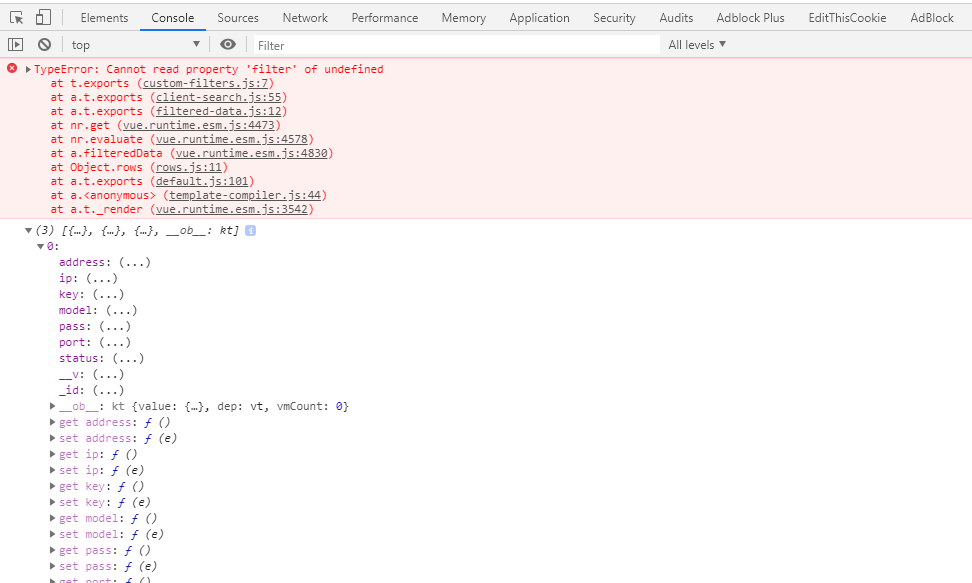
Can't output array data to vue-tables-2 table .
While table rows are generated according to array data. 
The array from the base arrives successfully . 
I receive data on the client through axios ...
<template>
<div>
<div class="row">
<v-client-table :columns="columns" :data="customers" :options="options"></v-client-table>
</div>
</div>
</template>import http from "<тут гружу axios>";
export default {
name: 'customers-list',
data() {
return {
customers: this.customers,
columns: ['code', 'name', 'status'],
options: {
headings: {
code: 'Key',
name: 'Model',
status: 'Status'
},
sortable: ['code', 'name', 'status'],
filterable: ['code', 'name', 'status']
}
};
},
methods: {
retrieveCustomers() {
http
.get('/customers')
.then(response => {
this.customers = response.data;
console.log(this.customers);
})
.catch(e => {
console.log(e);
});
}
},
mounted() {
this.retrieveCustomers();
}
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question