Answer the question
In order to leave comments, you need to log in
How to organize (z-index) so that (:hover) works?
Hello.
Please help me understand how to solve the problem with z-index.
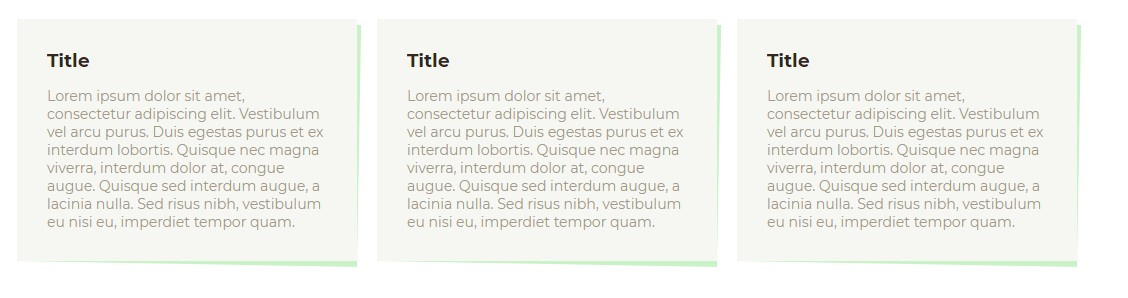
Each card has a background that is slightly offset.
Implemented it via ::after .
But when this pseudo-element is set to "z-index: -1", this background is hidden not only behind the background of the card, but also behind the background of the parent card container.
I tried to set "z-index: -2" for the parent container too.
But then ":hover" stops working for cards.
What am I doing wrong and how to solve it?
Thanks
Code with transparent background of parent container: https://codepen.io/hisbvdis/pen/oRLMWg
Code with white background of parent container:https://codepen.io/hisbvdis/pen/MdeBmq
Answer the question
In order to leave comments, you need to log in
And why are you adding it after cnc?
I wrote here, https://klondike-studio.ru/standarts/standartnyy-h...
do not forget that it is not always necessary to deliver, sometimes you need to remove it, for example, if it is a picture.
It is described in more detail here.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question