Answer the question
In order to leave comments, you need to log in
How to organize text cross-editing around an SVG file?
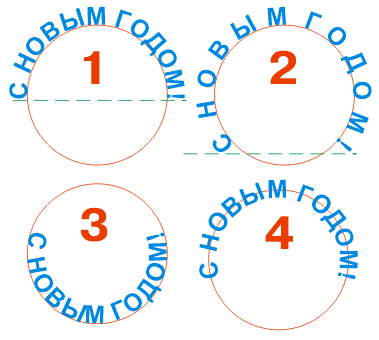
How to properly wrap text in a circle so that the alignment is centered? Those. I will explain in the figure: you need to implement two options: fig. 1 and 3 so that the symmetry remains when increasing the distance between symbols or scaling the width of the symbols (Fig. 2). And that Corel and Inkscape (Illustrator is desirable) correctly open and edit such files. Ideally, you need a variant with alignment along the central line of symbols (Fig. 4), the circle does not have to be closed, a sector is enough.
Since I'm not much in the subject, please explain on your fingers, with examples. Thank you.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question