Answer the question
In order to leave comments, you need to log in
How to organize scss compilation, concatenation into one file and browser updates for a multi-page site?
Hello!
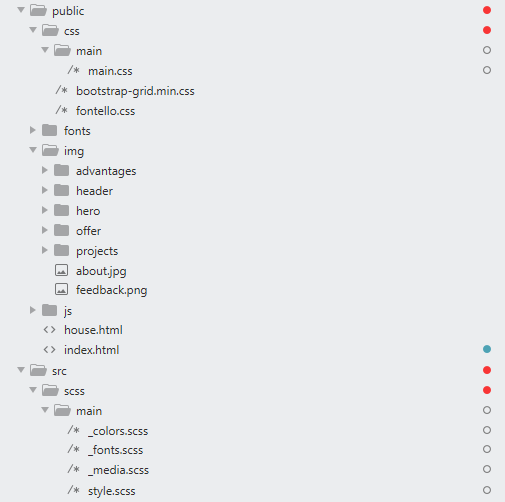
I have the following folder structure in my project. 
And such a gulp for the main page.
const gulp = require('gulp');
const sass = require('gulp-sass');
const concat = require('gulp-concat');
const sourcemaps = require('gulp-sourcemaps');
const autoprefixer = require('gulp-autoprefixer');
const browserSync = require('browser-sync').create();
gulp.task('sass', function() {
return gulp.src('./src/scss/main/*.scss')
.pipe(sourcemaps.init())
.pipe(sass())
.pipe(concat('main.css'))
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
.pipe(sourcemaps.write())
.pipe(gulp.dest('./public/css/main/'))
.pipe(browserSync.stream());
});
gulp.task('serve', function() {
browserSync.init({
server: {
baseDir: './public'
}
});
gulp.watch('./src/scss/**/*.scss', gulp.series('sass'));
gulp.watch('./public/*.html').on('change', browserSync.reload);
gulp.watch('./public/js/*.js').on('change', browserSync.reload);
});
gulp.task('default', gulp.series('sass', 'serve'));Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question