Answer the question
In order to leave comments, you need to log in
How to organize cards in bootstrap?
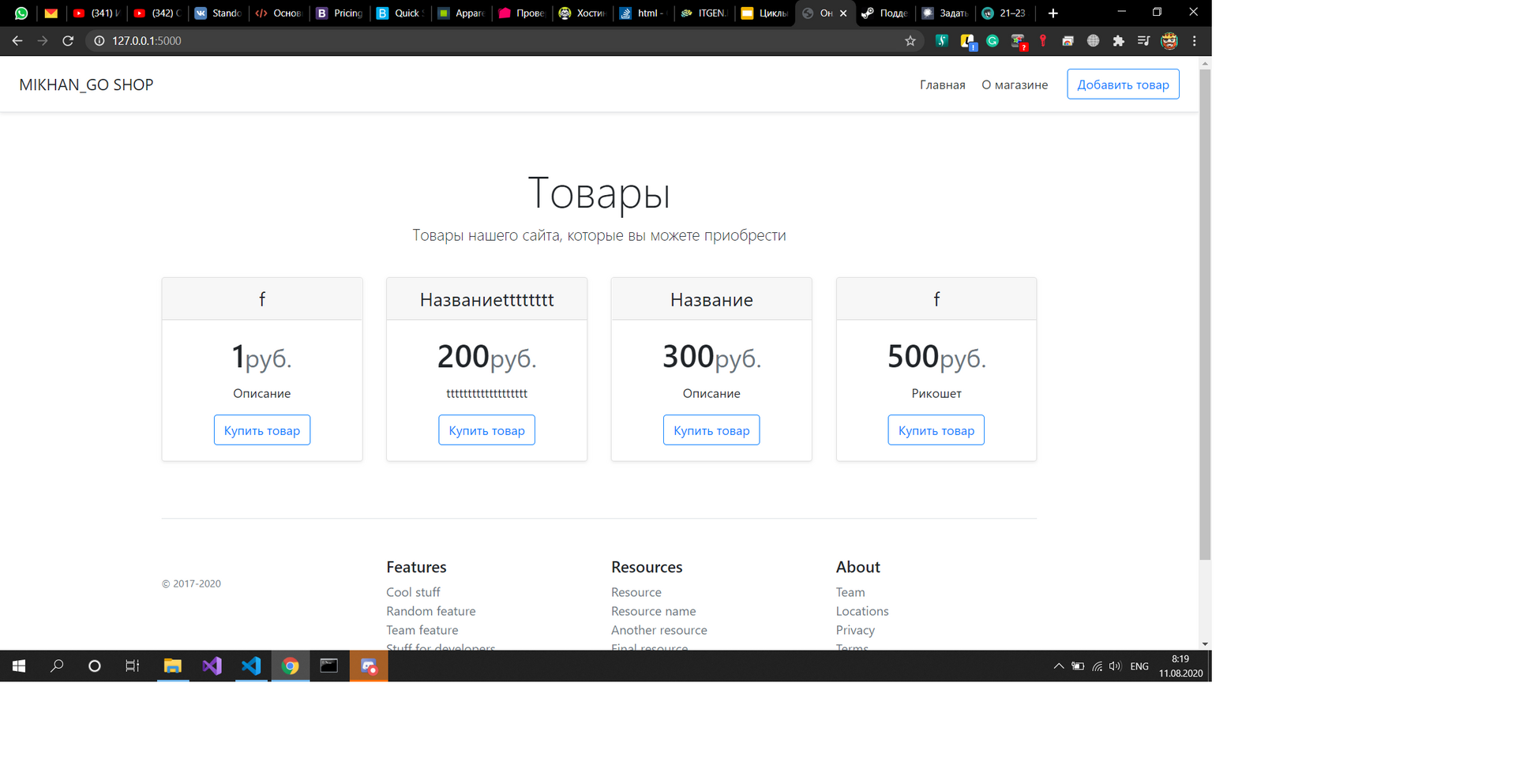
I can’t arrange the cards in bootstrap three in a row, tell me how to do this?
below I will attach the html code and the picture of the location of the bootstrap cards
{% extends 'base.html' %}
{% block title %}
<title>Онлайн магазин</title>
{% endblock %}
{% block body %}
<div class="pricing-header px-3 py-3 pt-md-5 pb-md-4 mx-auto text-center">
<h1 class="display-4">Товары</h1>
<p class="lead">Товары нашего сайта, которые вы можете приобрести</p>
</div>
<div class="container">
<div class="card-deck mb-3 text-center">
{% if data|length > 0 %}
{% for el in data %}
<div class="card mb-4 shadow-sm">
<div class="card-header">
<h4 class="my-0 font-weight-normal">{{el.title}}</h4>
</div>
<div class="card-body">
<h1 class="card-title pricing-card-title">{{el.price}}<small class="text-muted">руб.</small></h1>
<p>{{el.text}}</p>
<a class="btn btn-outline-primary" href="#">Купить товар</a>
</div>
</div>
{% endfor %}
</div>
{% else %}
<h1>У нас ещё нет товаров)</h1>
{% endif %}
{% endblock %}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question