Answer the question
In order to leave comments, you need to log in
How to organize a shopping cart on VueJS, Vuex?
Hello, I'm new to Vue. I just can not organize how to make a basket of goods. 
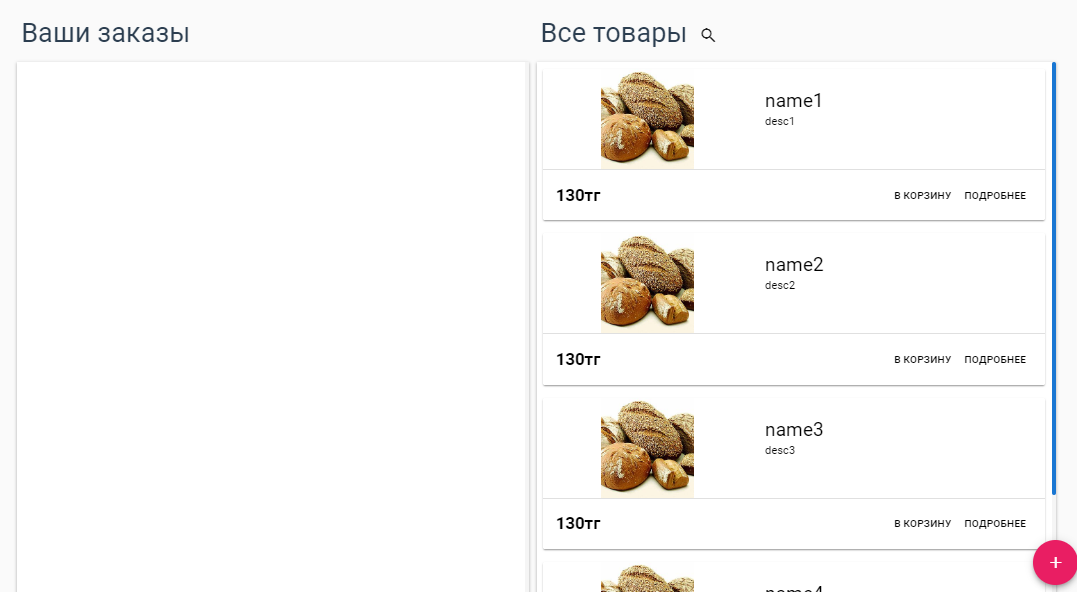
There is such a layout.
I have an array of products:
<script>
const product = (NameProduct, PriceProduct, DescProdusct, img) => ({NameProduct, PriceProduct, DescProdusct, img})
const products = [
product('name1', '130', 'desc1', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg'),
product('name2', '130', 'desc2', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg'),
product('name3', '130', 'desc3', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg'),
product('name4', '130', 'desc4', 'https://upload.wikimedia.org/wikipedia/commons/thumb/1/1f/FD_1.jpg/267px-FD_1.jpg')
];
export default {
data: () => ({
products: products
})
</script><v-btn
flat
small
class="black--text"
@click="add"
>
В корзину
</v-btn>Answer the question
In order to leave comments, you need to log in
Surprisingly, in the official repository there is an example directly about this.
There is also a course for beginners based on this example.
And all about the grocery basket! Joy happiness!
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question